Прототип сайта: что это и зачем он нужен
Чтобы создать качественный сайт недостаточно придуманного дизайна и идей по функционалу. Нужен подробный план, затрагивающий все аспекты продукта. Это исключит путаницу со структурой и интерфейсом, расширит возможности по решению задач, позволит выбирать наилучшие варианты из доступных.
Что такое прототип сайта?
Прототип – это макет будущего ресурса, визуализирующий ключевые элементы. Он помогает в разработке лендингов, интернет-магазинов, визиток и прочих типов сайтов.
В рамках прототипа создается схематический блок, формирующий четкое представление о параметрах ресурса. В нем присутствуют эскизы, места для элементов декора, фрагментов меню и дополнительных модулей.
ВАЖНО. От качества прототипирования зависит успех работы специалистов, трудящихся над сайтом. Создание невнятной схемы с неинформативными набросками вряд ли позволит сделать качественный ресурс.
Современные цифровые инструменты позволяют создать прототип лицам с минимальным опытом. Для этого достаточно найти подходящее приложение или программу, ознакомиться с примерами и выполнить ряд практических упражнений.
Сегодня разработчики YaGooru расскажут, как создавать прототипы, поделятся своими секретами и дельными рекомендациями. С их помощью удастся реализовать простые и сложные проекты, оптимизировать рабочий процесс и получить представление о ключевых сервисах.
Статья является бесплатным руководством по созданию прототипов. Она позволит перенести работу с бумаги в интернет, научит использовать лучшие программы на рынке. Материал будет полезен новичкам и вебмастерам, ценящим свое время.

Зачем прототип заказчику?
Клиенту стоит заказать прототип сайта по ряду причин.
-
Возможность быстро определить параметры страниц и принципы работы сайта.
-
Оценка основных аспектов до начала разработки.
-
Возможность ознакомиться с основными блоками, заказать особые интерактивные элементы для мобильной и десктопной версии.
-
Тщательный контроль на всех этапах разработки.
-
Возможность создать несколько вариантов и выбрать наилучший.
Готовый прототип – спасение для клиентов, не определившихся с выбором. Он является материальным воплощением намерений, гарантирует плодотворную работу с исполнителями.

Зачем прототип команде разработчиков?
Прототип нужен не только заказчику. Документ приносит немало пользы и самим разработчикам.
-
Формирование четкого посыла со стороны клиента. Получение необходимой информации для реализации намеченных целей.
-
Создание наглядного документа для ведения переговоров. Возможность убедить заказчика в принятии верного решения.
-
Закрепление результатов договоренностей. Защита от случаев, в которых клиент может передумать.
-
Быстрое внесение корректировок. Повышение производительности труда.
Прототип является неотъемлемой частью технического задания. Он подписывается клиентом, прикладывается к договору.
Какие бывают прототипы сайтов
Прототип ресурса может иметь несколько исполнений: эскиз на бумаге, эскиз с низкой и высокой детализацией, статичный макет и интерактивный макет.
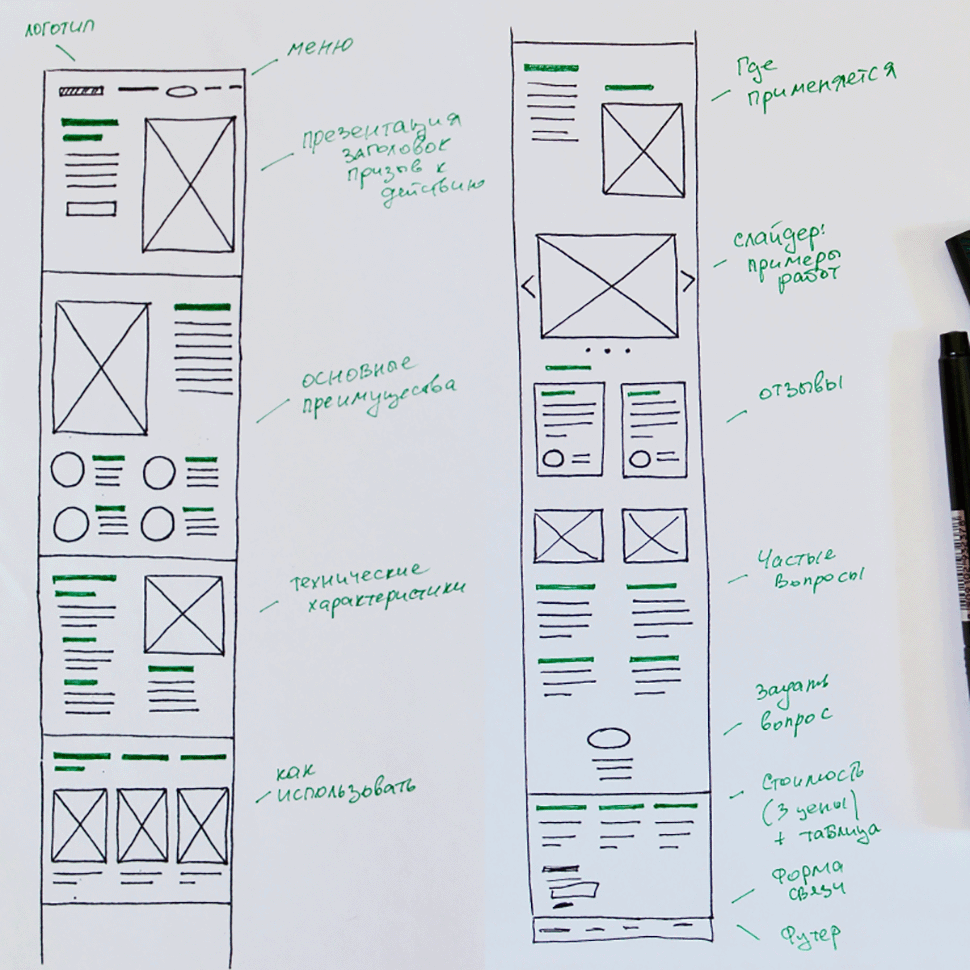
Эскиз на бумаге
Наиболее простой вариант, подходящий для «полевых условий». Такой прототип готовится при первой встрече, формируется в ходе переговоров. Он играет роль черновика, предназначен для фиксации идей и достигнутых договоренностей.
Чтобы сформировать прототип достаточно ручки и листа А4. Увеличить эффективность работы позволит использование различных маркеров. С их помощью можно выделить блоки, сделать пометки, обозначить специфику переходов.
При разработке сайтов-визиток и прочих простых ресурсов можно ограничиться «бумажным» прототипом. Такие проекты не нуждаются в сложной проработке, требуют базового представления о возможностях сайта.

ВАЖНО. При создании эскиза стоит соблюдать правила прототипирования. Документ не должен быть «общими размышлениями на тему». Это официальная бумага, которую можно приложить к ТЗ и договору.
Эскиз, переносимый в электронный вид, должен подготавливаться с учетом возможностей ПО. В противном случае возможны сложности при адаптации решений и значительные временные потери.
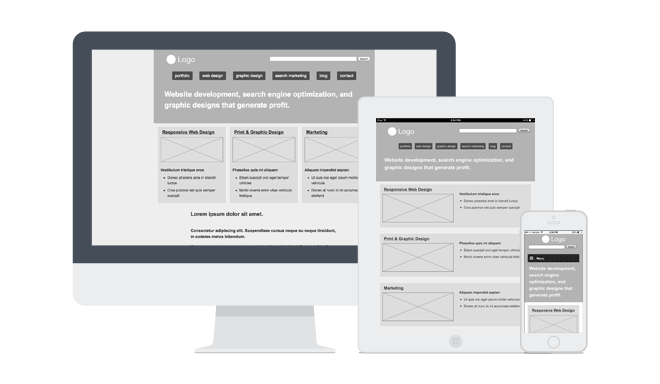
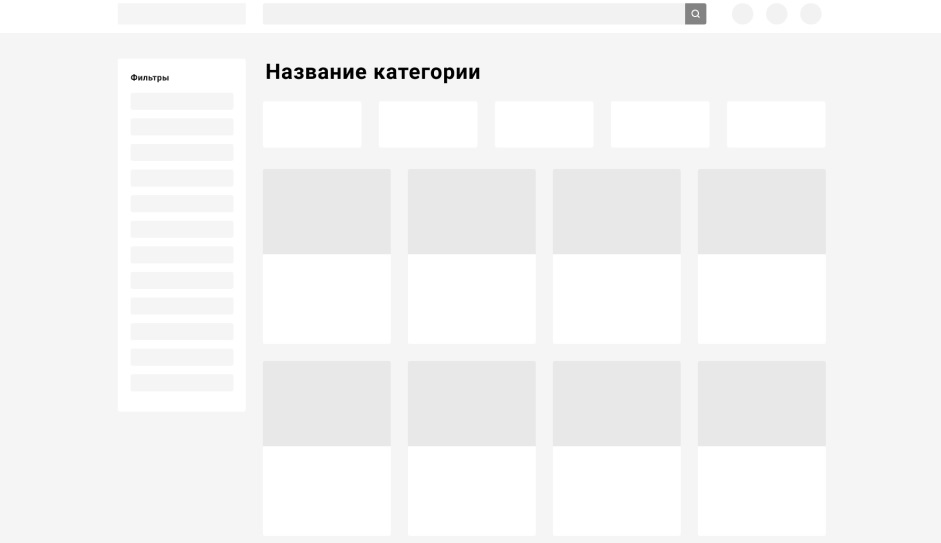
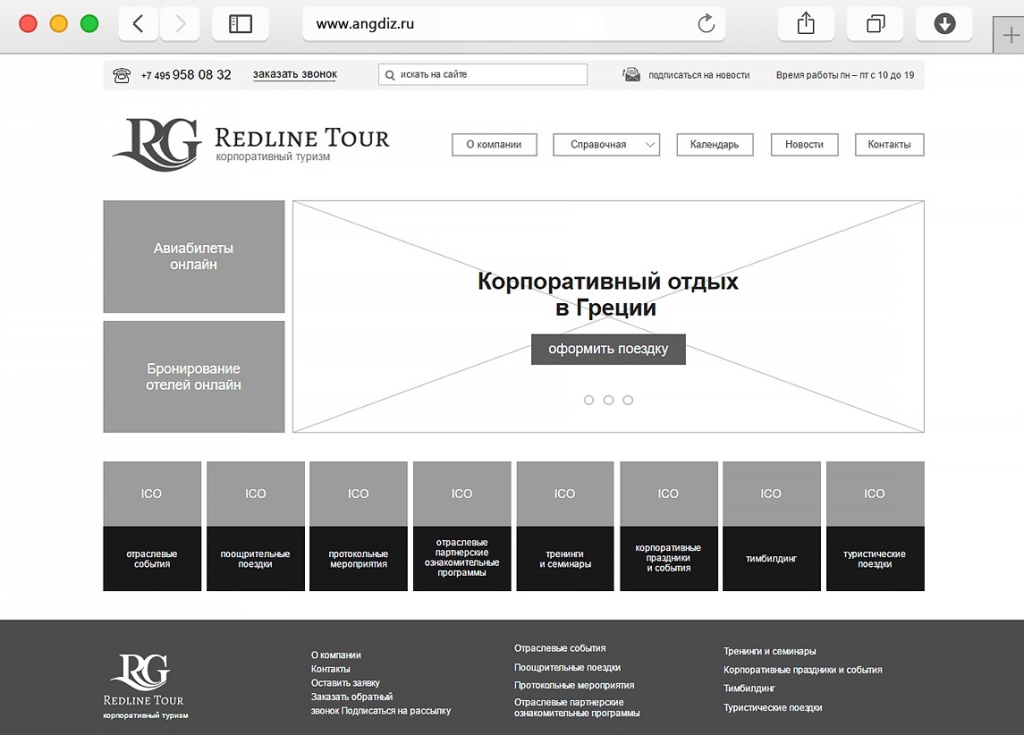
Макет с низкой детализацией
Базовая схема сайта, перенесенная в электронный вид. При формировании низкодетализированного макета определяются следующие параметры.
-
Габаритные размеры основных блоков.
-
Пропорции применяемых компонентов.
-
Особенности разметки.
-
Структура сайта.
-
Специфика каркаса.
Процедура сопровождается обсуждением. Исполнители и заказчик вносят дополнительные идеи, предлагают решения по оптимизации ресурса.
Гибкость макета с низкой детализацией обеспечивает оперативную работу с информацией, способствует продуктивному взаимодействию с клиентом.

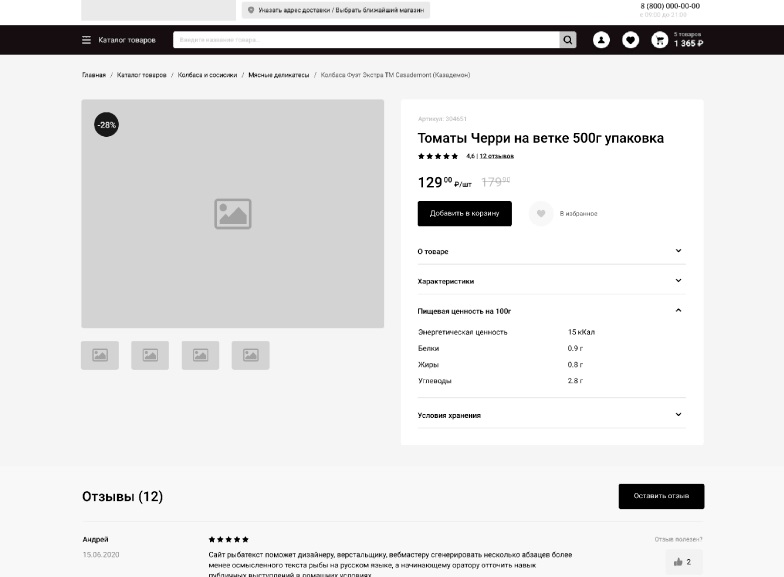
Макет с высокой детализацией
Высокодетализированный макет включает исчерпывающую информацию о содержании страниц. В нем отражены сведения касательно следующих аспектов:
-
текстовые материалы;
-
графические материалы;
-
иконки;
-
элементы оформления;
-
структурные решения;
-
дополнительные элементы, обеспечивающие функционирование сайта в рамках утвержденной стратегии.
В работах по формированию высокодетализированного макета участвуют дизайнеры, копирайтеры, фотографы, иллюстраторы и прочие члены команды. Они обеспечивают гармоничное сопряжение элементов, решают полный спектр задач, обозначенных в ТЗ.

ВАЖНО. При формировании макета с высокой детализацией рекомендуется использовать тексты для публикации. Размещение однотипных заглушек исказит общую картину, может создать негативные впечатления о прототипе.
Статичный макет
Особая разновидность макета, предназначенная для работы вне приложения. У пользователя отсутствует возможность внесения пометок, активации элементов и графических корректировок. Такой макет отправляют для утверждения или дополнительного согласования.

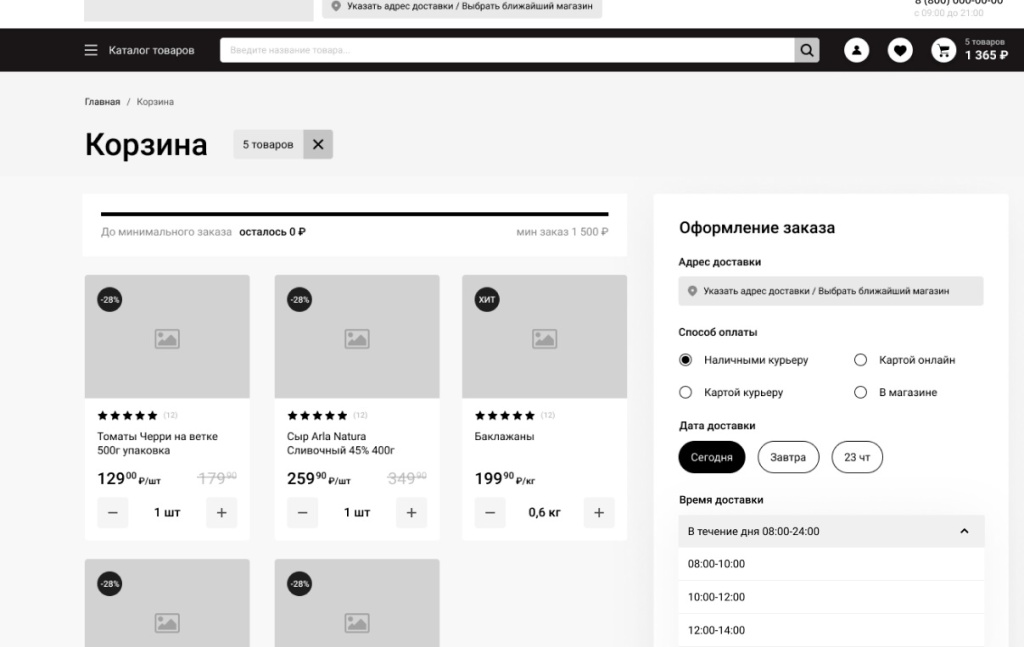
Интерактивный макет
Интерактивный макет – полнофункциональный аналог будущего сайта. Он используется для проработки поведенческих факторов, позволяет проконтролировать:
-
маршруты перехода пользователей;
-
отображение картинок и анимаций;
-
работу элементов сайта, с которыми предстоит взаимодействие;
-
активацию всплывающих форм;
-
· реакцию кнопок на нажатие и удержание.
Интерактивный макет помогает отточить ресурс. Он незаменим при проработке сайтов для мобильных устройств и ноутбуков с нестандартным разрешением.
ВАЖНО. Функционал интерактивного макета раскрывается в рамках соответствующей программы. Его невозможно использовать как самостоятельный файл, открыть через браузер или средство просмотра изображений. Данный момент стоит учесть, отправляясь на встречу с заказчиком.
Интерактивный макет максимально приближен к будущему сайту. После его утверждения работы переходят в финальную плоскость.

Процесс разработки хорошего прототипа
Для разработки качественного прототипа необходима слаженная работа всей команды. Процедура включает пять этапов: обсуждение, формирование гипотез, исследование, прототипирование и проработку деталей. Каждый из перечисленных шагов заслуживает отдельного рассмотрения.
Обсуждение
В рамках обсуждения прорабатываются параметры проекта, определяется стратегия его реализации. В мероприятии участвуют все члены команды. Каждый предлагает рациональные решения, сообщает о сроках выполнения работ.
Обсуждение поможет определиться с типом ресурса, если он не прописан в ТЗ.
-
Для реализации товаров через всемирную сеть требуется интернет-магазин.
-
Обеспечить привлечение новых клиентов сможет сайт по продаже услуг или корпоративный ресурс соответствующего содержания.
-
Презентовать новые продукты помогут продающие лендинги. Они же обеспечат качественное продвижение новых услуг.
-
Для сбора лидов также используется лендинг. В отдельных случаях предпочтительнее информационный сайт или блог.
-
Презентовать новую компанию удастся за счет корпоративного сайта или сайта-визитки. Последний оптимален для небольших организаций, желающих заявить о себе.
-
Проинформировать целевую аудиторию о новых продуктах и услугах поможет лендинг, корпоративный сайт или сайт-визитка. Они же используются для расширения охвата аудитории и повышения узнаваемости бренда.
Результаты обсуждения закрепляются в техническом задании или аналогичном документе. Это позволяет зафиксировать достигнутые договоренности, исключает их искажение или некачественное выполнение.

Формирование гипотез
После определения основных целей команда выдвигает гипотезы. Они представлены комплексными предположениями, проверяемыми посредством сайта. В рамках гипотез рассматриваются действия пользователя в той или иной ситуации, моделируются нестандартные события. Это позволяет избежать проблем при эксплуатации ресурса, способствует качественной проработке технических аспектов.
Исследование
Комплексное исследование бизнес-процессов позволяет понять модель работы компании. Создаваемый ресурс становится ее продолжением. Он оперативно реагирует на изменение политики, помогает привлекать новых клиентов и оперативно продвигать продукты.
ВАЖНО. Исследование является желательной, но не обязательной процедурой. В случае ограниченности бюджета мероприятием можно пренебречь. При этом стоит понимать все риски, связанные с последующей работой ресурса.
Прототипирование
Основной этап разработки. Процесс посвящен созданию прототипа с использованием необходимых инструментов. Изначально прорабатываются общие требования к интерфейсу ресурса:
-
параметры навигации;
-
количество страниц и их содержание;
-
особенности используемых иконок;
-
число и размер блоков;
-
функционал, доступный зарегистрированным и незарегистрированным пользователям;
-
параметры поисковой системы, предусмотренной на сайте, количество доступных фильтров и т.д.
Полный перечень учитываемых параметров зависит от конфигурации сайта.
После проработки основных аспектов подготавливается первичный прототип, он согласовывается с заказчиком, при необходимости отправляется на доработку. Процесс согласования и доработок продолжается до достижения идеального результата.

Проработка деталей
Утвержденный макет заполняется контентом. В нем появляются текстовые описания, изображения, активные клавиши и прочие элементы. Разработчики активно взаимодействуют с ними, выявляют недочеты в исполнительной части и проблемы с юзабилити.
Завершенный макет передается в дальнейшую работу. Оставшимся членам команды остается воплотить его в жизнь.
ВАЖНО. При проработке деталей нередко возникают нюансы, требующие особого внимания. Их стоит выделять в пометках или любым другим способом. Подобный подход исключит ошибки и доработки на поздних этапах реализации.
Инструменты прототипирования
В сети представлен широкий спектр инструментов для прототипирования. Каждый из них обладает собственными особенностями, эффективно решает установленные задачи.
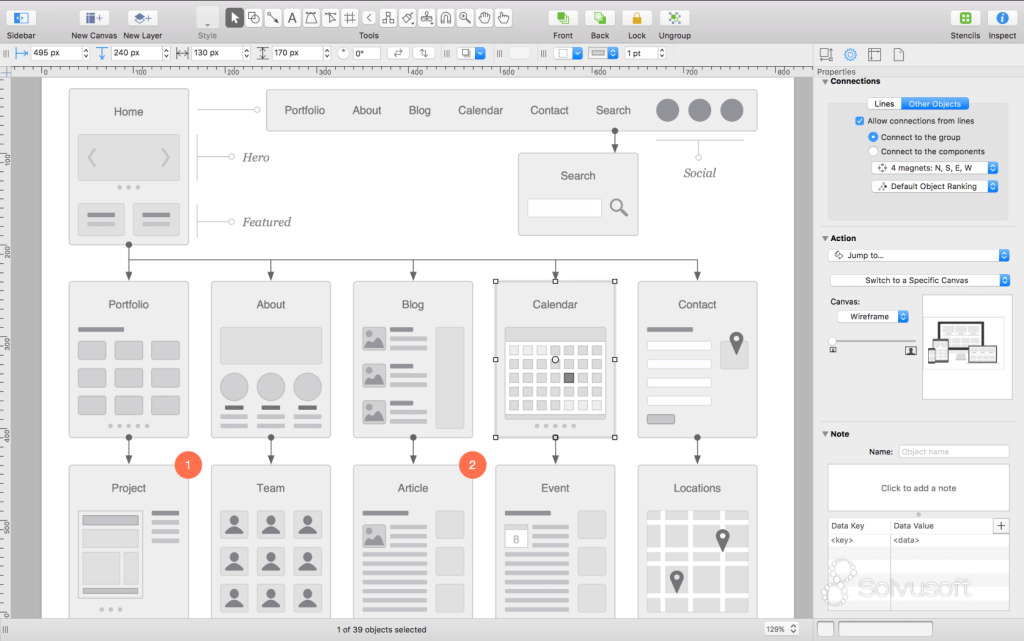
Omnigraffle
Функциональное приложение для OS X, обеспечивающее быструю работу с графическими документами. Присутствует поддержка Microsoft Visio. Решение подойдет новичкам, поможет в разработке первых прототипов.

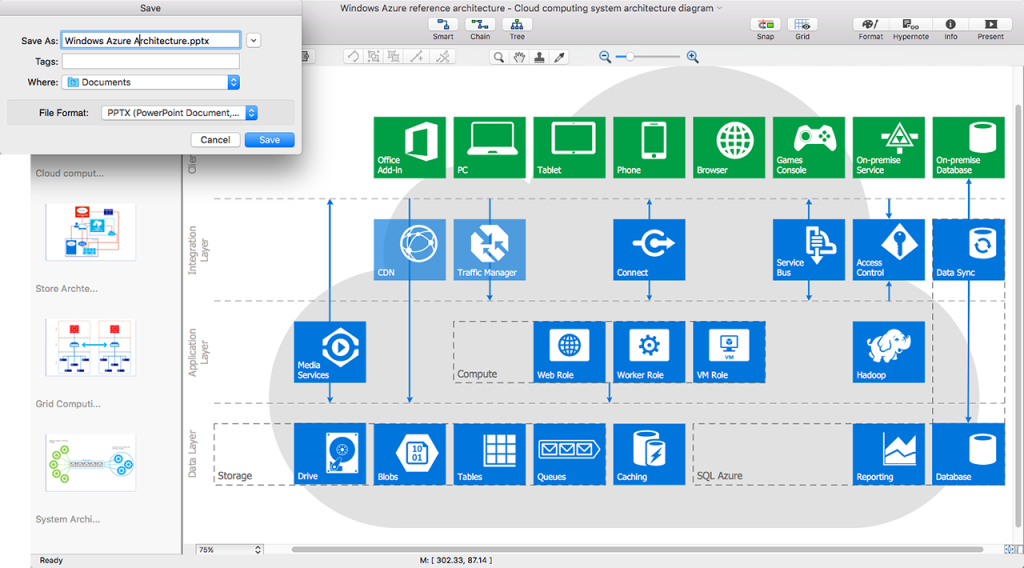
ConceptDraw Pro
Многофункциональная платформа для комфортной работы с диаграммными изображениями. Возможность динамичной смены и представления информации является ключевым преимуществам решения.

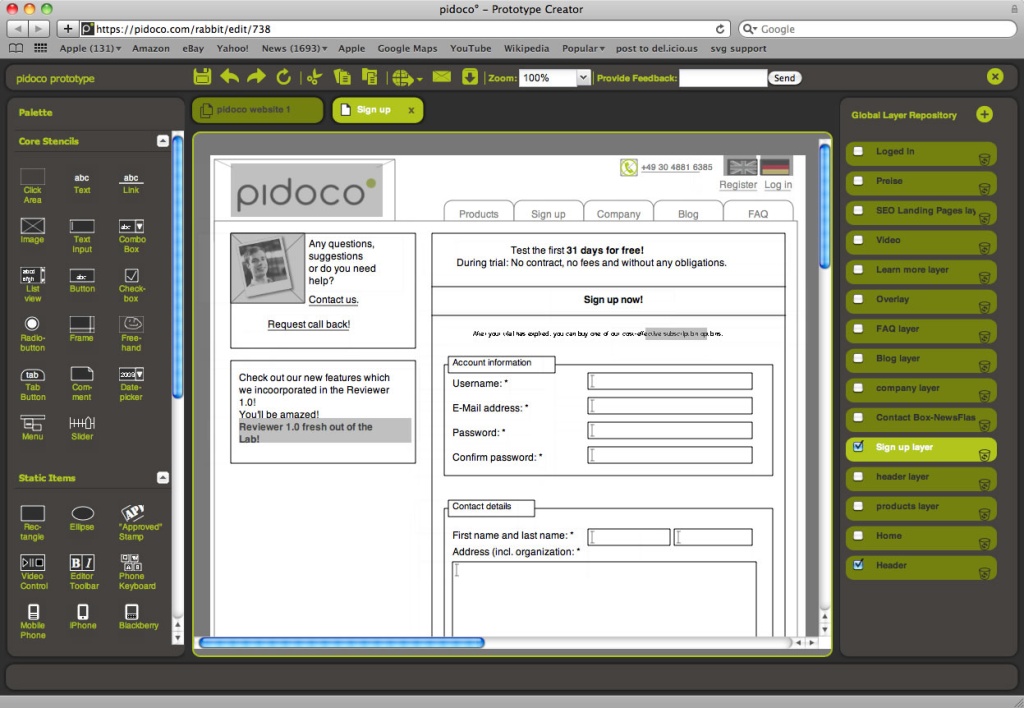
Pidoco
Онлайн-инструмент для работы с графикой и каркасными схемами. Предусмотрено множество функций для создания прототипов различной сложности. Наличие дополнительных возможностей способствует оптимизации деятельности команды, сокращает финансовые и временные издержки.

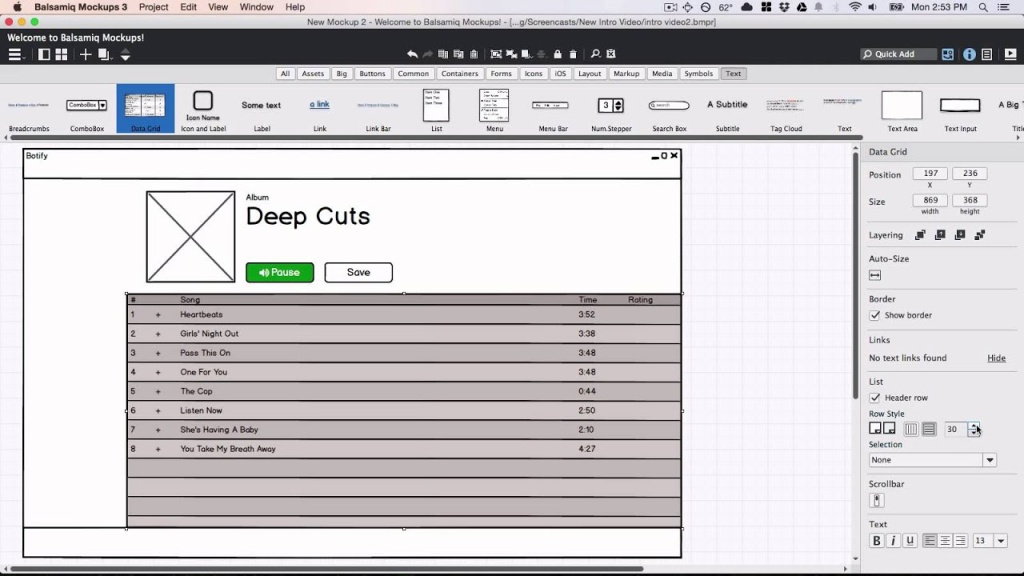
BalsamiqMockups
Инструмент для работы с каркасными структурами. Обширный функционал и продуманное исполнение позволяют работать с макетами, нарисованными от руки. Присутствует полная интеграция с программой Microsoft Word.

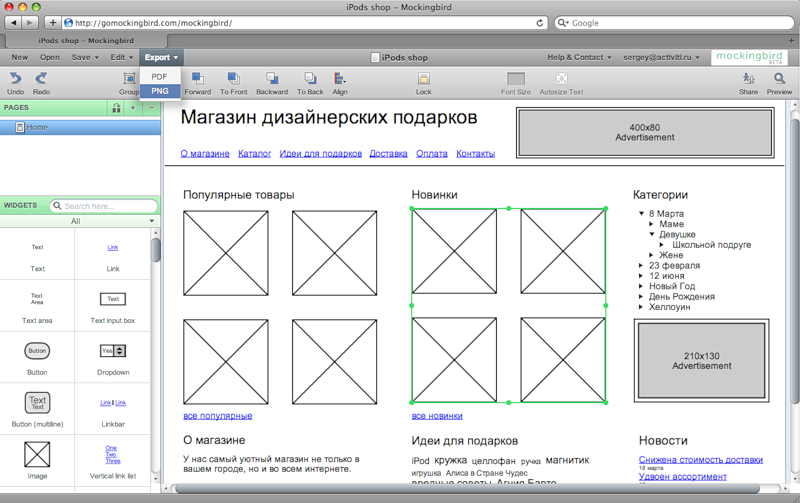
Mockingbird
Рабочий инструмент для прототипирования онлайн. Продуманная структура и простота использования обеспечивают низкий порог вхождения, позволяют разрабатывать сайты различной направленности. Сервис поможет создать макеты для лендингов, интернет-магазинов, сайтов компаний и т.д. В наличии типовые шаблоны с обширными возможностями редактирования.

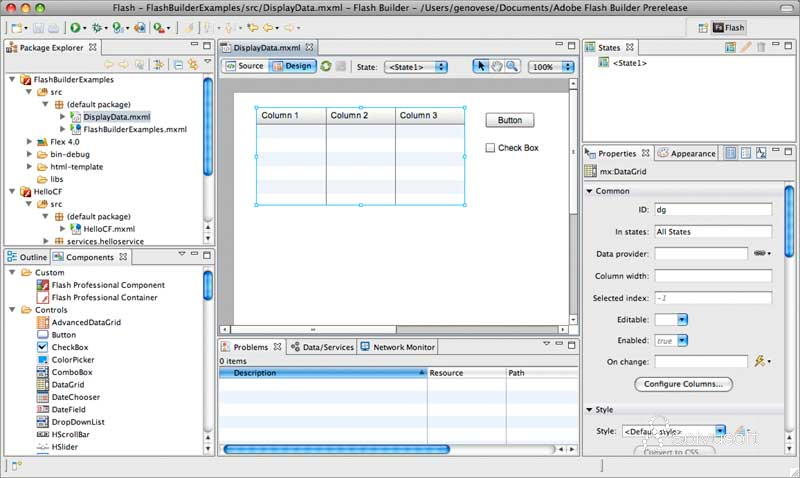
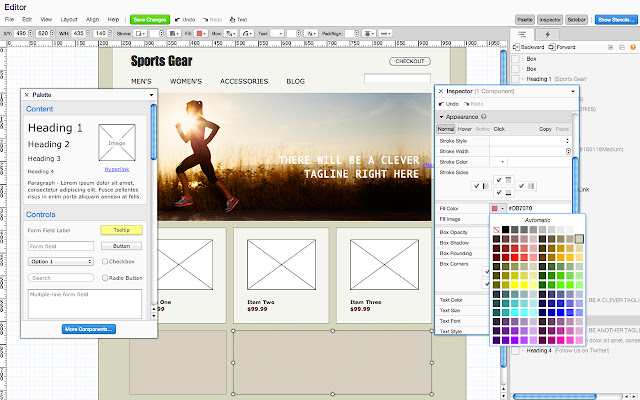
Flash-Flex
Простой и удобный сервис по работе с прототипами. Он предлагает функционал по созданию сайтов и приложений, обеспечивает корректную адаптацию проектов под нужды заказчика. Реализовать намеченные цели смогут все категории исполнителей. Им не придется искать сторонние плагины и обходные пути для решения сложных задач.
ProtoShare
Неплохой инструмент для динамичного управления прототипами. Предусмотрена возможность командной работы. Это увеличивает слаженность действий, исключает непредвиденные ошибки. Сервис можно рекомендовать малым и крупным коллективам.

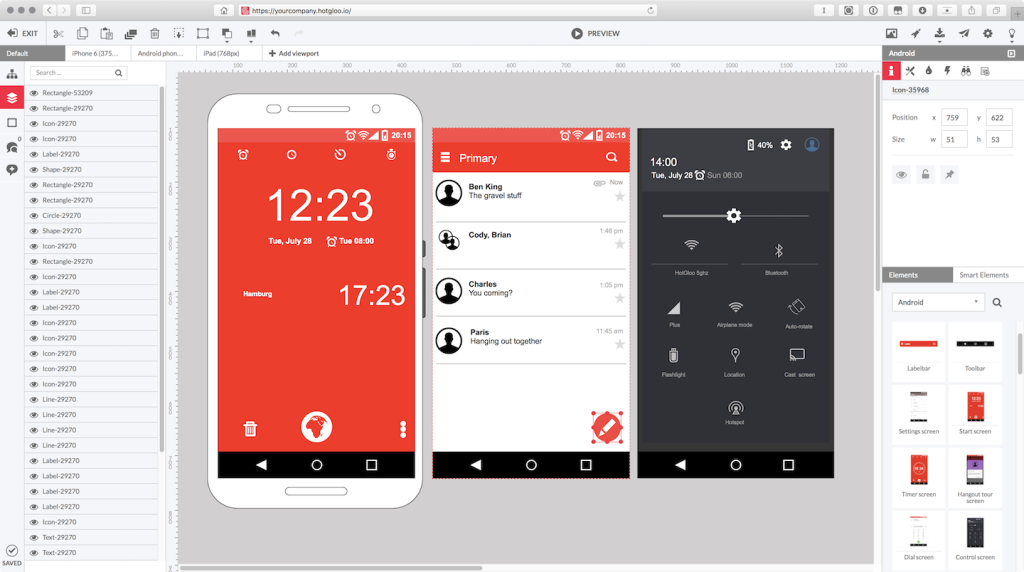
HotGloo
Приложение, позволяющее быстро создать каркас в режиме онлайн. Наличие бесплатной бета-версии позволяет оценить доступные возможности. Среди особенностей программы:
-
быстрая интеграция и масштабирование элементов;
-
объединение нескольких блоков;
-
оставление комментариев;
-
расширенное редактирование для всех членов команды.
Обсуждению может подвергнуться любой элемент, присутствующий в проекте.

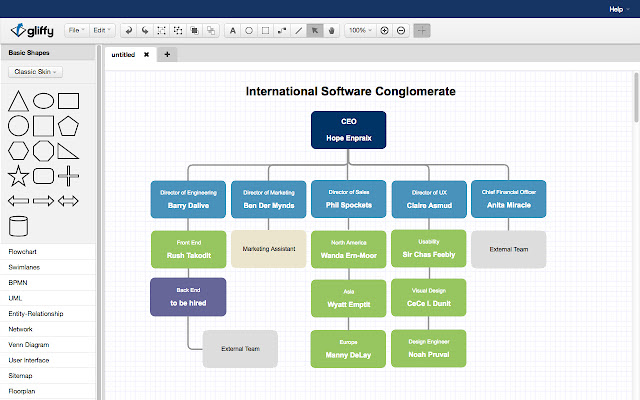
Gliffy
Бесплатное программное решение для эффективной работы с каркасами. Инструмент является отличным решением для начинающих вебмастеров. Его простота и доступность позволяют быстро получить навыки разработки макетов.

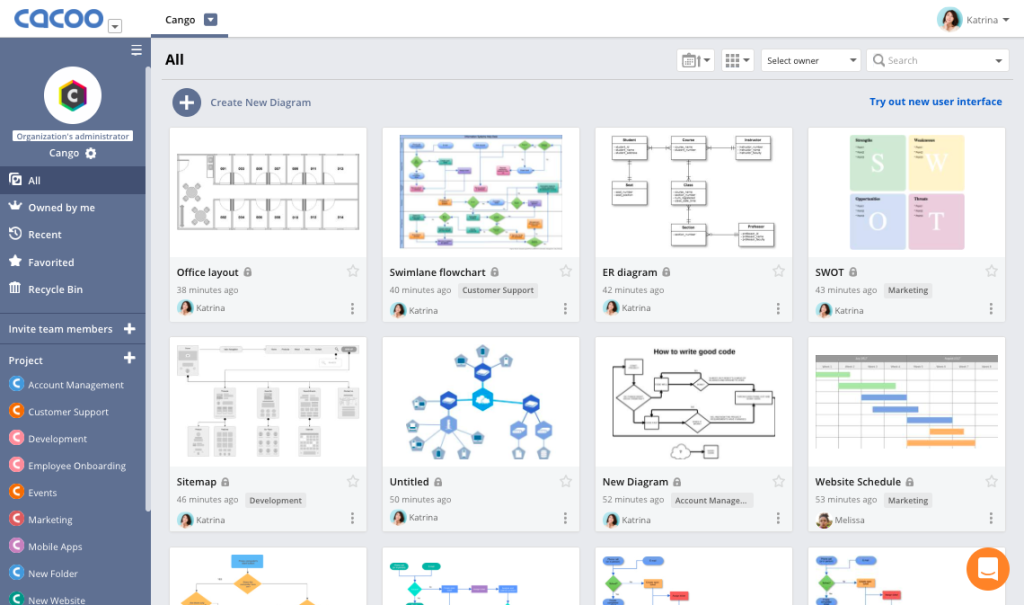
Cacoo
Программа для работы с графикой. Наличие дополнительных функций позволяет взаимодействовать с макетами. ПО стоит использовать как альтернативный вариант. С его помощью удастся открыть графические документы, отредактировать прототип и сохранить изменения.

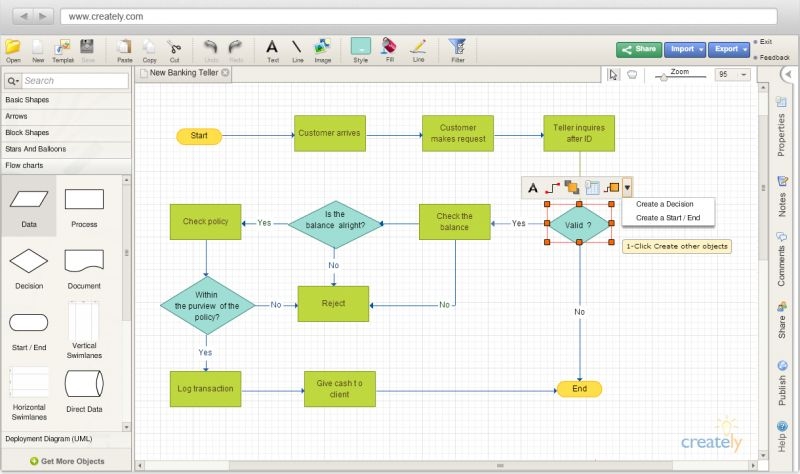
Creately
Онлайн-инструмент, обладающий обширными возможностями и продуманным интерфейсом. Последний обеспечивает комфортную работу с любыми макетами, позволяет привлекать исполнителей из нескольких групп.

Коротко о главном
Прототип – это подробный макет сайта, повышающий уровень взаимодействия исполнителя и заказчика. Документ разрабатывается на бумаге и в профильных приложениях, содержит текстовые, графические и интерактивные элементы.
Команда YaGooRu создает прототипы любой сложности. Мы предлагаем продуманные решения для всех категорий клиентов. Воспользоваться предложением могут частные лица, руководители предприятий и владельцы бизнес-структур.
Партнерство с YaGooRu – это:
-
строгое выполнение взятых на себя обязательств;
-
работа на результат;
-
подготовка законченных решений в установленный срок;
-
использование передовых средств и способов разработки;
-
отсутствие дополнительных сборов и комиссий;
-
прозрачное сотрудничество;
-
полное информационное и документальное сопровождение;
-
привлечение специалистов с богатым опытом.
Заказать разработку макета можно прямо сейчас. Для этого обратитесь к менеджерам YaGooRu. Они ответят на имеющиеся вопросы, предложат решения с учетом потребностей клиента.
Мы поможем создать яркие и функциональные сайты, обеспечивающие развитие бизнеса.