Структура разделов сайта услуг: — какие страницы заказывать дизайнеру
При создании интернет-площадки по продаже продуктов и услуг стоит учитывать множество разных факторов. Один из них – структура интернет-ресурса. Корректное оформление веб-сайта имеет множество преимуществ.
-
Привлечение клиентов. Покупатели предпочитают удобные сайты. Возможность быстро найти подходящий продукт экономит время, исключает вопросы коммерческого и бытового характера.
-
Развитие бизнеса. Интересные структурные решения обеспечивают привлекательность карточек и страниц, повышают юзабилити. Если добавить сюда грамотный контент-маркетинг, приправленный изображениями, информационными текстами и полезными ссылками на разделы и подразделы, мы получим пример идеального веб ресурса. Аудитория будет с большим удовольствием оформлять заказы, порекомендует перейти на сайт знакомым и друзьям.
-
Раскрутка бренда. Качественная внешняя и внутренняя составляющая сайта привлекает внимание посетителей. Понятный каталог, рациональное распределение категорий и подкатегорий, а также применение информационных блоков визуально улучшает сайт, влияет на его восприятие. Как результат, контент на страницах воспринимается легко, а представленные бренды надолго остаются в памяти.
-
Отсутствие переделок. Грамотный вебмастер учитывает принципы интернет-маркетинга, особенности работы поисковых роботов, основные правила кластеризации и индексирования. Он обеспечит оптимизацию структуры, подаст имеющуюся информацию наилучшим образом. Это гарантирует продуктивное SEO-продвижение, позволяет использовать передовые инструменты для улучшения поведенческих факторов. Важно, что подобный вариант работы исключает ошибки, обеспечивает правильное построение древовидной структуры ресурса с полным перечнем нужных ответвлений. Если заказчику потребуется добавить блог, портфолио, кейсы или иной раздел, он легко сделает это, не нарушая иерархию.
При оформлении ТЗ необходимо обозначить количество публикуемых страниц. Это может быть только лэндинг, пара стартовых страниц, либо внушительный список на несколько десятков позиций. В стандартный перечень входят:
-
главная;
-
каталог;
-
список товаров;
-
карточки товаров;
-
базовые внутренние страницы, содержащие карту с расположением торговых точек, схему проезда, информацию о проектах и т.д.
-
страница оформления заявки;
-
корзина.
Другие страницы обычно не входят в перечень. Дизайнер будет создавать их при наличии соответствующих требований от клиента.
Содержание сайта стоит обговорить сразу. Это исключит сложные доработки, негативным образом влияющие на сроки и бюджет.
Ниже мы расскажем о типовых и опциональных страницах сайтов по оказанию услуг, рассмотрим ключевые аспекты, связанные с их оформлением. Материал поможет провести анализ потребностей и составить грамотное задание дизайнеру. Он предотвратит спорные моменты, дополнительные работы, сложности с ранжированием и индексацией.
Пример структуры интернет-ресурса
Ниже представлены разделы, подходящие любому сайту, связанному с маркетингом. В соответствии с потребностями заказчика возможно изменение перечня. Однако в большинстве случаев достаточно обозначенного решения.
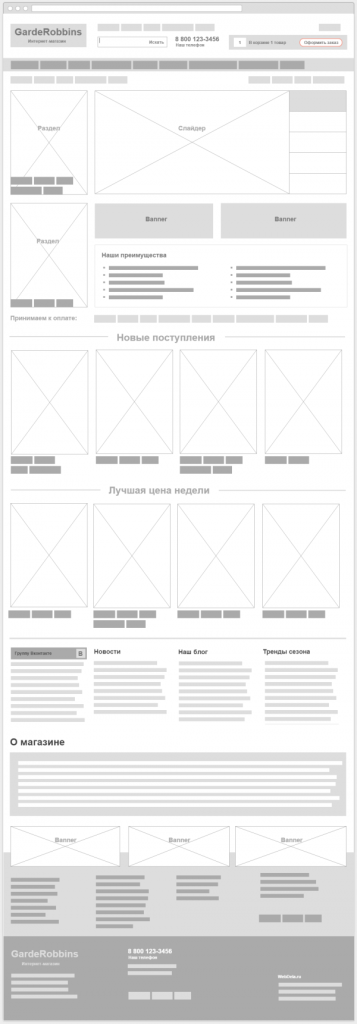
Главная страница
Наличие дизайна главной страницы обязательно. Формируя задание специалисту, подготовьте описание размещаемых элементов. Например, при наличии сайдбаров нужно описать их позиции, заголовки и функционал. Это же касается компонентов навигации, отдельных информационных лент и остальных фрагментов.
СОВЕТ. На главной странице должны находиться наиболее популярные услуги. Наряду с изображениями следует вывести цены, а также прикрепить ссылки с URL-адресами карточек. Хорошо, если демонстрационные элементы будут содержать краткое описание продуктов.

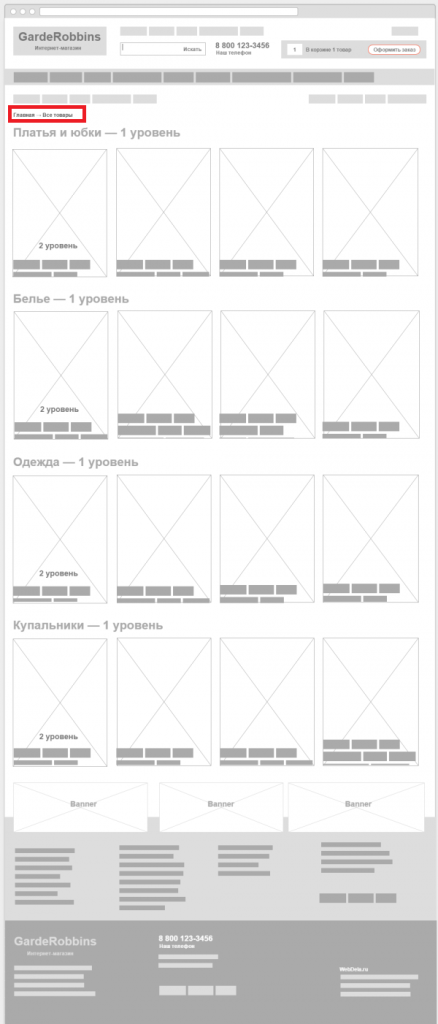
Каталог услуг
Каталоги компаний, оказывающих ряд услуг, стоит разделить на несколько групп. Давайте рассмотрим самый распространенный тип: каталог трехуровневой вложенности.
-
Первый (верхний) уровень – пошив одежды.
-
Второй уровень – пошив платьев.
-
Третий уровень – пошив офисных платьев, выбранных в соответствии с фильтром.
СОВЕТ. Базовые разделы нужно выделить шрифтом, цветом или иными способами. Посетителям необходимо показать, что они работают не с перечнем товаров, а с категориями. Это исключит навигационные проблемы, позволит быстро делать покупки и оформлять запросы на услуги.
Первый уровень
Задача посетителя на первом уровне – выбрать основную услугу. Определить направление дальнейших действий помогает общий перечень работ: пошив рубашек, пошив костюмов, пошив брюк и пошив платьев. Пользователь останавливается на последнем пункте. Далее происходит переход глубже по каталогу.

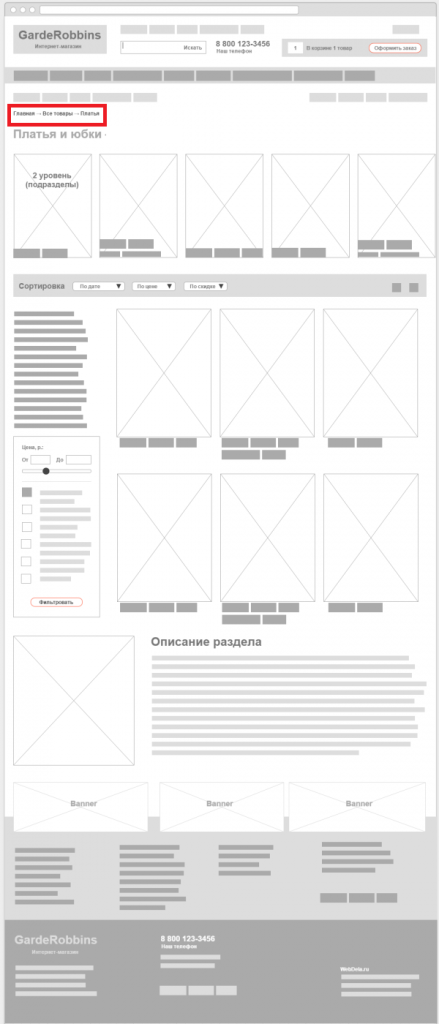
Второй уровень
Во втором разделе мы видим услуги, посвященные исключительно пошиву платьев. Основа названий содержит ключевые слова из наименования раздела: пошив офисных платьев, пошив платьев для прогулок, пошив вечерних платьев и т.д. Посетитель выбирает подходящий пункт в выдаче и переходит далее.
СОВЕТ. Задача владельца сайта – дать искомую услугу как можно раньше. Предложения, которые ищут чаще, нужно разместить на первом плане. Верный способ собрать их перечень – воспользоваться статистикой. Сбор данных для каждой рубрики проходит вручную или автоматически.

Третий уровень
К третьему пункту относятся услуги узкой направленности. В нашем случае это пошив офисных платьев. Дальнейшие переходы по сайту зависят от действий пользователя. После клика по интересующему пункту открывается связанная с ним карточка.
Отображение элементов
Существует несколько схем отображения услуг в рамках раздела:
-
плитка;
-
список;
-
таблица.
Каждому посетителю подходит определенный тип отображения. Наша рекомендация – продумать возможность смены формата на этапе проектирования шаблона. Это потребует небольших усилий, однако существенно улучшит юзабилити.
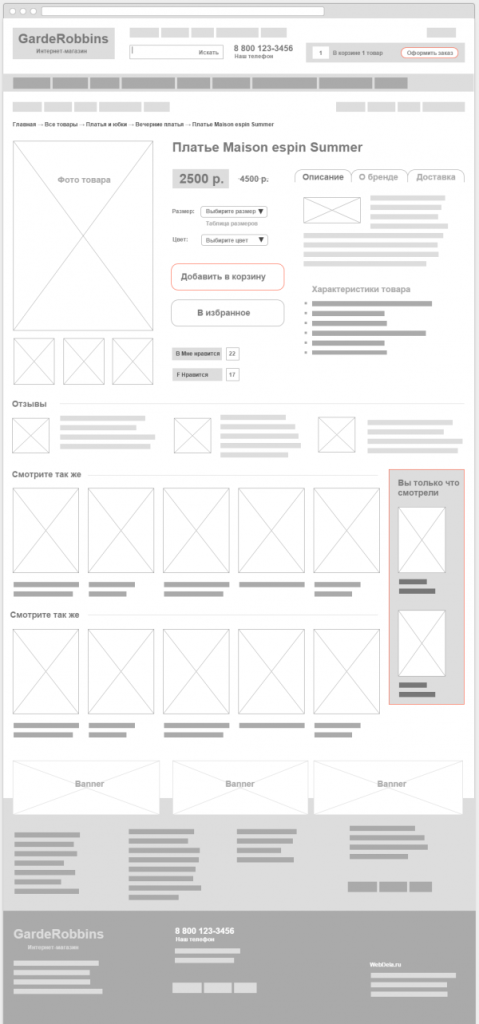
Карточки услуг
Чтобы грамотно составить карточки услуг, нужно учесть ряд факторов:
-
действия, выполняемые посетителем при работе с карточками;
-
перелинковка с другими услугами (некоторые из них могут заинтересовать людей);
-
объем данных о продуктах;
-
путь, который показывает продвижение посетителя по каталогу;
-
отзывы из различных источников: целевой сайт, маркетплейс, социальные сети и т.д.
Бывает, что карточки содержат логотипы конкретных брендов. Они расположены выше или ниже записи об услуге. В результате у посетителя формируется доверие к сервису, предлагаемому организацией.
СОВЕТ. При подборе пунктов для карточки можно ориентироваться на конкурентов. Должное внимание к готовым вариантам не будет лишним. Оно позволит собрать наилучшие решения, реализованные в нише.

Результаты фильтра
Грамотный подход к организации работы фильтра поможет удержать клиентов. Цель – логичный вывод результатов работы поисковика или фильтрующей программы. Оптимально, если пользователю предоставляется линейный перечень позиций, максимально соответствующий запросу.
Также нужно подготовить страницу на случай отсутствия выдачи. На ней будут лаконично смотреться рекомендации по подбору подходящих услуг.
Акции и скидки
Большинство сайтов, продвигающих услуги в интернете, содержит раздел со скидками. Он имеет понятную логику, демонстрирует наиболее выгодные предложения, доступные на текущий момент. Каждая акция, на которую ссылается раздел, имеет отдельную страницу со статьей по соответствующей теме. Это позволяет эффективно работать с трафиком, снижает число отказов.

При разработке дизайна можно углубиться в скидочную тематику. Сайту с большим числом акционных предложений подойдет функция группировки. Система автоматически распределит услуги, «привязанные» к одной или нескольким скидкам, что упростит поиск наиболее выгодного предложения.
СОВЕТ. Некоторые компании оставляют форму для запроса индивидуальной скидки. Ее закрепляют в том же разделе или выносят в верхнюю часть сайта. В исключительных случаях форма размещается в футере.
Если администрация ресурса не планирует предоставлять регулярные скидки, от раздела не стоит отказываться. В нем можно оставить служебное сообщение «Пока что скидок нет». Прочитав его, посетитель подумает, значит, в следующий раз может что-то появиться. Это мотивирует сохранить url адрес страницы и посетить ее чуть позже.
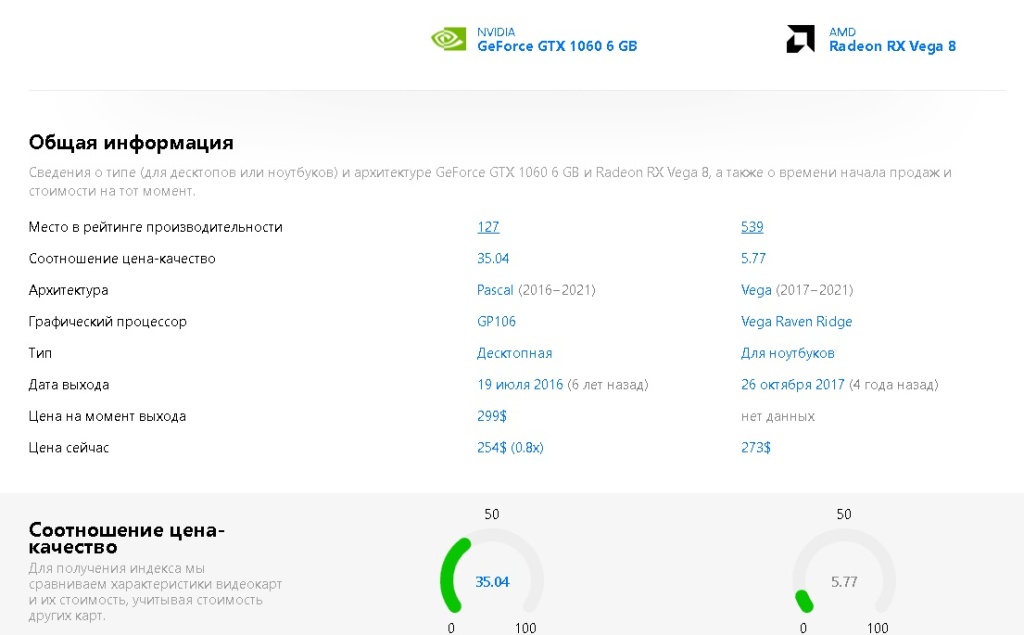
Сравнение услуг
Функционал, позволяющий сравнивать услуги, весьма полезен. Он помогает выбрать наилучшее предложение из подходящих, высоко ценится посетителями. Упростить сравнительные операции помогает чек-лист. В нем содержатся пункты, заслуживающие первостепенного внимания.

Блог или статьи
Наличие блога полезно для любого сайта сети. Он позволяет привлекать дополнительных посетителей, придает ресурсу экспертный статус.
При создании блога учитывается не только семантика (ядро), но и общие принципы размещения информации.
· На странице должна присутствовать очередь из последних постов. Как правило, она состоит из 5 – 10 позиций.
· Под постами стоит предусмотреть возможность оставлять комментарии.
· Отдельный раздел с файлами и дополнительными меню будет полезен большинству блогов, посвященных ПК.
Оформление самих статей также имеет значение. Чтобы текст воспринимался хорошо, необходимо использовать разные форматы: классическое повествование, цитаты, советы, рекомендации и т.д.

Новости
Функционал раздела аналогичен блогу. Многие собственники ресурсов не разделяют блог и новостную ленту, публикуют все материалы вперемешку. Это не лучшее решение. Обилие несвязанных статей может оттолкнуть читателей, создать сложности при поиске нужной публикации.
Если планируется серьезная работа с доп. контентом, стоит озаботиться созданием двух отдельных разделов: блога и новостей. При этом важно, чтобы они отличались друг от друга. Можно использовать тематические изображения или незначительное изменение цветовой гаммы. Такой подход позволит интуитивно понять, в каком разделе сейчас находится посетитель.
Вход и регистрация
Как правило, авторизация и регистрационные действия осуществляются через модальное окно. При активации ссылки «Вход» открывается соответствующая форма, в которой посетитель вводит данные. Дизайн формы должен гармонировать со стилистическими решениями, реализованными на сайте.

СОВЕТ. Стоит предусмотреть вариант, при котором посетитель перейдет по ссылке личного кабинета, но при этом не будет авторизован. Действия в данной ситуации зависят от возможностей CMS, на которой работает сайт.
Наряду с классической формой ввода стоит разместить ссылки на прочие страницы, сопутствующие процессу авторизации:
· восстановление забытого или утраченного пароля;
· расширенная форма для ввода личных данных;
· форма для изменения пароля.
Также нужно предусмотреть переход на страницу, сообщающую об изменении пароля.
Регистрация
Регистрационная форма выполняется в том же стиле, что и форма авторизации. Каждое из представленных полей стоит снабдить подсказкой. Это исключит проблемы при выполнении регистрационных действий, снизит число отказов.
СОВЕТ. Многие компании отказываются от формы регистрации. Возможно, стоит рассмотреть вариант прогрессивной авторизации посредством телефона или социальных сетей.
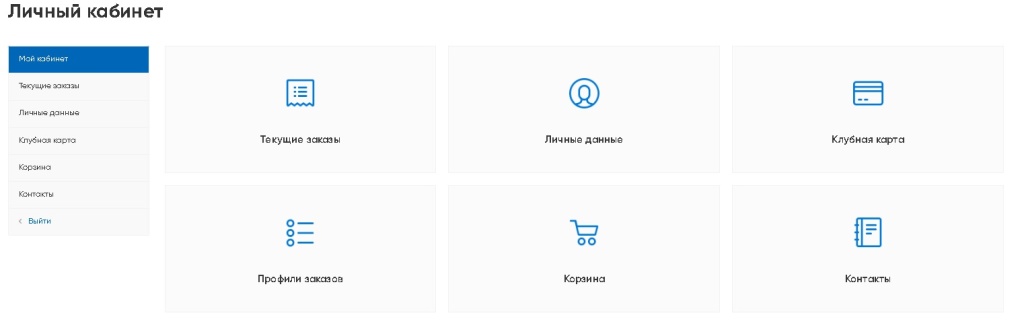
Личный кабинет
Присутствие личного кабинета – желательно, но не обязательно. Такой функционал не всегда полезен при заказе услуг, однако в некоторых случаях может быть кстати. Например, многим постоянным клиентам пригодится история заявок, позволяющая получить сведения о работах и заказать их снова.

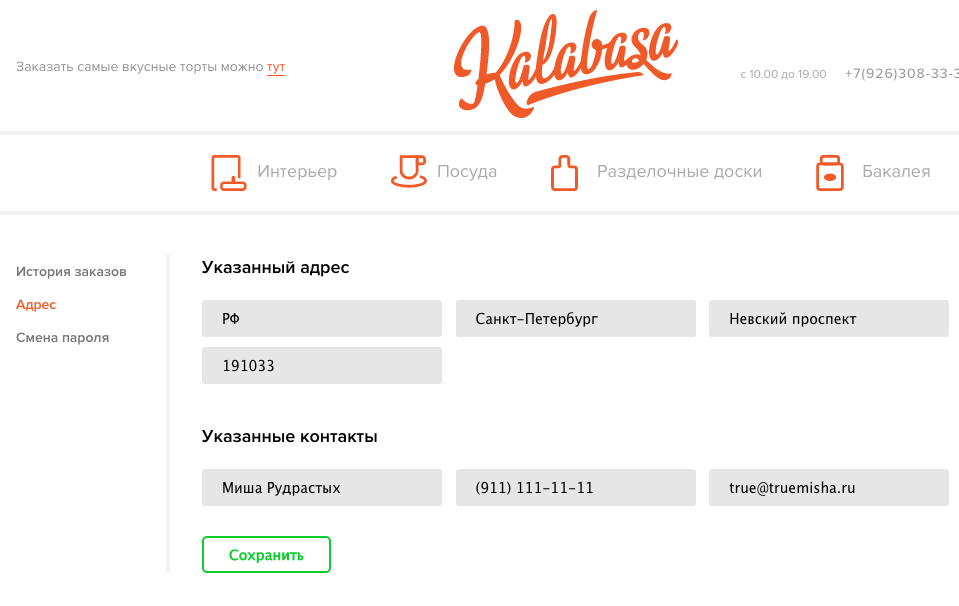
Профили
Технические возможности многих CMS позволяют создать раздел с профилем. В нем присутствуют личные данные пользователя, такие как ФИО, логин, пароль, телефон, электронная почта и т.д. Предусмотрена возможность корректировки указанной информации и добавления новой.
Оформление соответствует общей стилистики сайта. Не стоит прикладывать особых усилий, стремясь подчеркнуть статус или личную информацию. Это может вызвать путаницу и дополнительные проблемы с визуализацией.

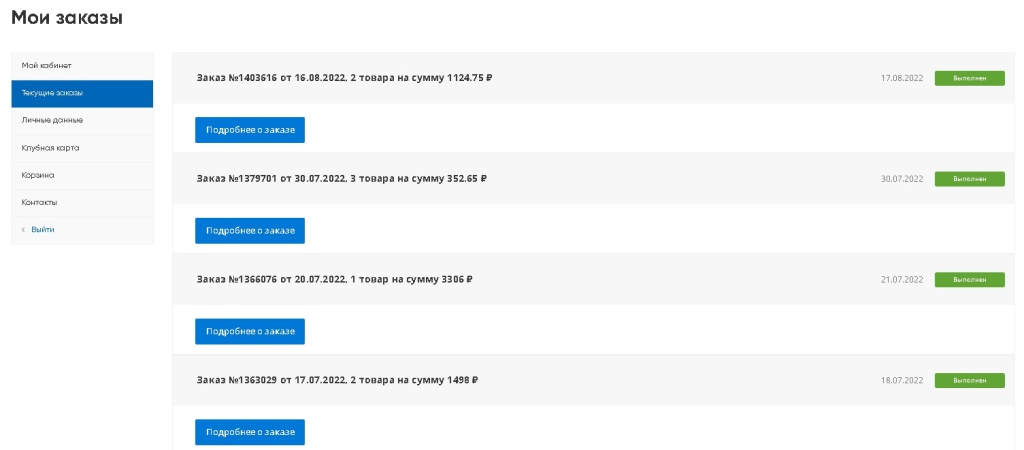
Сведения о заявках
Возможность эффективной работы с заявками никогда не бывает лишней. Организуя подобный раздел, стоит предусмотреть следующие возможности.
-
Подача новой заявки на оказание услуг.
-
Работа с текущими заявками, внесение корректировок.
-
Ознакомление с историей выполненных заявок.
Для повышения удобства можно добавить фильтры. Они помогут быстрее найти нужный пункт, что в свою очередь повысит лояльность аудитории.

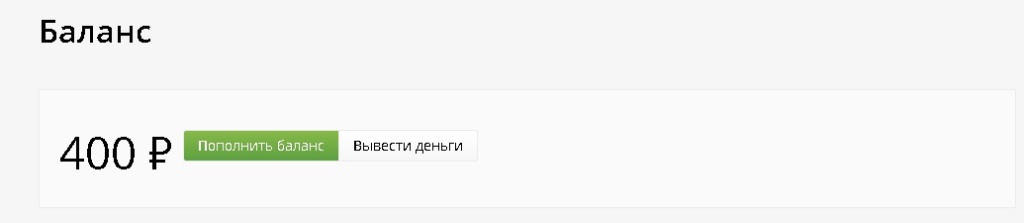
Баланс
Раздел, посвященный личным средствам, потребуется площадкам с внутренним счетом. Сведения о балансе лучше выводить в верхней части экрана. Там же стоит разместить клавишу «Пополнить счет» или ее аналог. Подобное решение создать мотивацию к действию.

СОВЕТ. Если вывод и внесение средств сопровождаются комиссиями или другими финансовыми операциями, об этом стоит сообщить. Предоставить соответствующую информацию можно посредством аннотации, всплывающего сообщения или любым иным способом.
Персональные скидки
Раздел, одно присутствие которого повышает лояльность посетителей. Получить персональную скидку хочет каждый, поэтому наличие соответствующей информации в личном кабинете более чем уместно.
СОВЕТ. Отображение раздела с персональными скидками не гарантирует того, что они будут предоставляться. По факту, получить дисконт может 5% клиентов. При этом положительный эффект затронет каждого посетителя.
Подписки и рассылка
В разделе «Подписки и рассылки» оформляются соответствующие заявки. Владелец сайта может использовать и другие названия, способствующие привлечению аудитории. Например, «Полезная информация», «Сведения для партнеров» и т.д. Все зависит от направленности ресурса и портрета потенциального клиента.
В рамках подписки сообщаются сведения о следующих событиях:
-
появление новых услуг;
-
проведение рекламных акций;
-
появление новых постов в блоге или новостях;
-
проведение розыгрышей между клиентами компании.
На странице должна присутствовать форма для ввода контактных данных. Количество полей зависит от способа проведения рассылки. В одних случаях достаточно номера телефона, в других – требуется e-mail и адрес проживания.

Благодарность
Пользователя, подписавшегося на рассылку, стоит отблагодарить. Для этого рекомендуется организовать отдельную страницу с соответствующим текстом. В ряде случаев достаточно всплывающего окна, сообщающего о том, что клиент «сделал все правильно».
СОВЕТ. Существуют различные способы мотивирования посетителей. Наиболее действенный и простой – предоставить незначительное вознаграждение. Скидка в 0,5 или 1% станет отличным стимулом. Если же соответствующей возможности нет, можно предоставлять подписчикам эксклюзивные предложения.
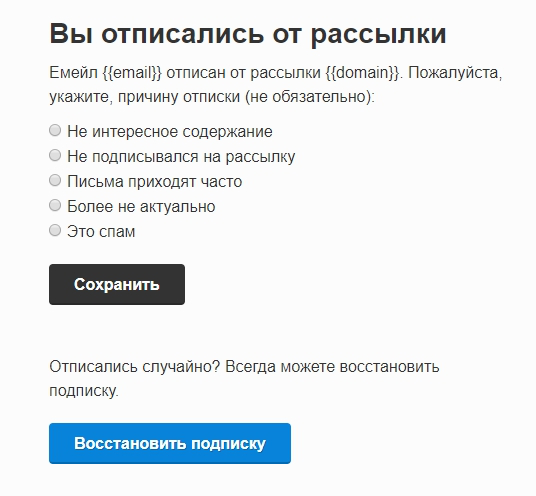
Отказ от рассылки
Случаи, в которых клиент захочет прервать подписку, не стоит исключать. Данное действие выводится на отдельную страницу или во всплывающее окно. При этом стоит указать преимущества, которых лишается пользователь.
СОВЕТ. Текст касательно преимуществ должен быть кратким и понятным. Например, «Отказавшись от рассылки, Вы утратите скидку в 0,5%» или «Отказываясь от подписки, Вы лишаетесь доступа к эксклюзивным предложениям». Для больше эффекта можно добавить вопрос в духе «Вы уверены?».
На странице по отписке должны быть кнопка, посвященная возвратным действиям. Она поможет восстановить свой статус заинтересованным пользователям. Наименование кнопки – любое, соответствующее задаче: «Повторная подписка», «Хочу снова получать рассылку» и т.д.

В отдельных случаях можно использовать форму с опросом. Она поможет собрать статистику и внести положительные изменения.
Поиск
Чем больше услуг предлагает организация, тем важнее наличие поиска. Соответствующая форма добавляется на каждую страницу с услугами. При ее активации необходимо предоставить доступ к фильтрам. Их наличие улучшит работу алгоритма, повысит лояльность клиентов.
СОВЕТ. Результаты поиска сопровождаются выводом соответствующих изображений. Это увеличит наглядность, упростит работу с сайтом.
Поиск по разделам «Новости» и «Блог» должен отличаться от общего поиска по услугам. В первом случае достаточно обычной строки ввода и возможности сортировки по разделам.

Результаты
Результаты поиска можно выводить списком, плиткой или таблицей. Списки являются предпочтительным вариантом, однако многое зависит от специфики оформления сайта и предпочтений аудитории.
ВАЖНО. На некоторых сайтах предусмотрена специальная кнопка. Она позволяет изменить формат отображения результатов. Такой подход поможет угодить любым посетителям.
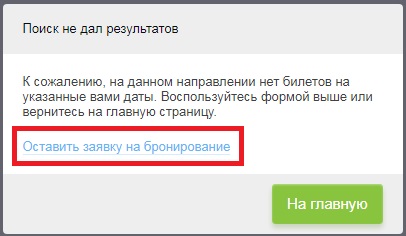
Ничего не найдено
На случай, если поиск не даст результатов, нужна отдельная страница. На ней размещается соответствующее сообщение, а также предложения по повышению эффективности поиска.
Выводить сообщение «Поиск не дал результатов» без каких-либо советов – не лучший вариант. Клиент может почувствовать себя брошенным и снизить лояльность.

Страница 404
Посетитель попадает на страницу 404 при неправильном вводе адреса и сбоях со стороны CMS. Оформление страницы, сообщающей об ошибке, стоит настроить грамотно. Для этого используются базовые дизайнерские решения, и добавляется полезная информация:
-
ссылки на «ходовые» разделы сайта;
-
сведения о наиболее востребованных услугах;
-
контактные данные;
-
схема проезда.
В результате удастся использовать с пользой даже ошибочный переход.
ВАЖНО. Не рекомендуется устанавливать редиректы на 404-ю страницу. В строке пользователя должен находиться тот адрес, по которому он перешел.
Типовая внутренняя страница
Типовая внутренняя страница имеет универсальный формат. На ее основе создается большинство страниц для разделов.
-
О компании. Информационный блок, в котором описывается история и преимущества организации. Материал нередко пополняется видео и изображениями. Использование значительной текстовой части не всегда целесообразно. Большинство посетителей переходит в раздел для быстрого знакомства с предприятием.
-
О сотрудниках. Раздел, посвященный персоналу организации. В нем присутствуют фотографии работников, их должности, описание личных качеств и заслуг. Фотографии должны иметь одинаковый фон. Недопустимо размещать личные снимки, переданные сотрудниками, без какой-либо обработки.
-
Способы оплаты. Еще один общий раздел, не имеющий выраженных особенностей. Здесь представлена краткая информация о способах оплаты услуг и пополнения внутреннего счета при наличии такового.
-
Гарантии. На большинство работ распространяются гарантийные обязательства. Описывать их стоит в соответствующем разделе.
Возможно наличие прочих страниц, обусловленных спецификой деятельности организации. При их формировании стоит следовать общим принципам оформления.
Для создания качественного оформления рекомендуется использовать следующие элементы:
-
все типы заголовков, начиная с H1 и заканчивая H6;
-
нумерованные и маркированные списки;
-
таблицы, содержащие текстовую и графическую информацию;
-
параграфы;
-
графики и схемы;
-
фотографии;
-
подписи под представленными изображениями;
-
видеоматериалы.
Видеоролики могут быть загружены на штатный хостинг либо представлены ссылкой YouTube. Второй вариант предпочтителен при работе с большим объемом контента.

ВАЖНО. Чем больше элементов будет представлено на странице – тем лучше. Это расширит возможности дизайнера, позволит реализовать имеющиеся задумки, используя штатный инструментарий.
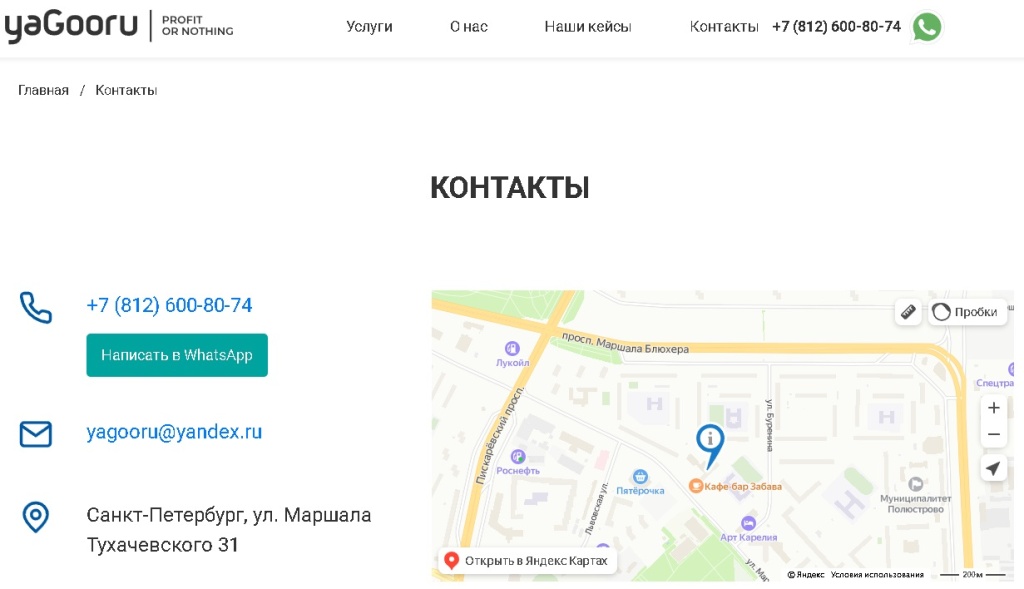
Контакты
Специалисты не рекомендуют создавать страницу «Контакты» в типовом стиле. Правильное решение – разработать ее отдельно, сделав акцент на публикуемой информации.
В разделе должны присутствовать следующие сведения:
-
юридический адрес предприятия;
-
фактический адрес предприятия;
-
часы работы;
-
контактные данные: телефон, e-mail и прочие способы связи;
-
адреса пунктов обслуживания клиентов;
-
правовая форма;
-
реквизиты.
Нелишним будет добавить кнопку «Задать вопрос». Это позволит получить дополнительные сведения, не представленные на странице. Например, область покрытия, график работы выездных бригад и т.д.
СОВЕТ. В разделе должна присутствовать карта. Она поможет быстро сориентироваться на местности, повысит лояльность аудитории. Все пункты обслуживания клиентов добавляются на карту. Ситуации, в которых часть меток присутствует, а часть – нет недопустимы.

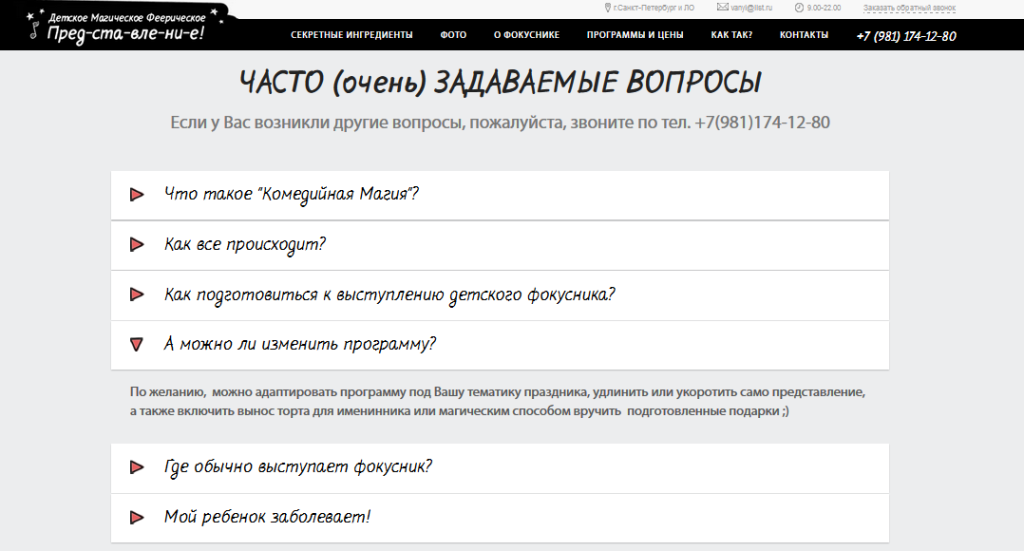
Частые вопросы
Раздел, посвященный вопросам и ответам, также разрабатывается отдельно. Структура повествования предполагает размещение вопроса и ответа в одном блоке.
Количество вопросов зависит от сферы деятельности предприятия. При его формировании стоит проанализировать поведение клиентов, выбрать наиболее актуальные запросы.

Поддержка
Страница поддержки содержит полезную информацию, упрощающую взаимодействие с ресурсом и представителями организации. При ее оформлении используются профильные формы и кнопки. Продуманный функционал ускорит решение вопросов посетителей, исключит откладывание проблем «в долгий ящик».
СОВЕТ. Многие системы управления сайтом содержат функции, необходимые для организации раздела. Их использование поможет создать страницу с минимальными издержками.
Карта сайта
Карта сайта нужна не только роботам, но и простым посетителям. Она позволяет ориентироваться в рамках ресурса, упрощает переход между разделами.
Рекомендации по созданию карты:
-
используйте дерево ссылок, обеспечивающих незамедлительный переход в каждый раздел;
-
проработайте структуру дерева – она должна быть понятной;
-
используйте емкие фразы и выражения – это упростит поиск необходимых пунктов;
-
проверьте работоспособность всех ссылок, вносите соответствующие корректировки при смене посадочных страниц.
Решение задач с картой стоит поручить компетентному специалисту. Как правило, приходится работать с большим объемом информации. Это требует должного опыта и знаний.
СОВЕТ. Карта сайта должна быть лаконичной. Сложная и запутанная структура отпугнет пользователей, снизит юзабилити.
UI-page
UI-page – это особая страница, содержащая все элементы пользовательского интерфейса. На ней представлены:
-
кнопки;
-
формы;
-
радио;
-
выпадающие списки;
-
тултипы;
-
чекбоксы и многое другое.
Каждый элемент находится в трех состояниях: обычное, при наведении курсора и активированное.
СОВЕТ. Пользователи не должны иметь допуска на UI-page. Это технический раздел, обеспечивающий функционирование сайта. Случайное или намеренное попадание посетителя на UI-page говорит о низкой технической подготовке ресурса.
Typography-Page
Еще одна техническая страница. В отличие от предыдущей на ней представлены варианты оформления текста, используемого на сайте:
-
заголовки от Н1 до Н6;
-
параграфы;
-
цветовое оформление текста;
-
оформление цитат;
-
оформление списков;
-
оформление таблиц.
Возможно наличие прочих примеров оформления, используемых дизайнером.
ВАЖНО. Вебмастеры нередко объединяют UI-page Typography-Page. Это позволяет разместить необходимые объекты в одном месте, существенно упрощает поиск.
Заключение
Как можно видеть, разработка структуры сайта – сложный и длительный процесс. Ошибки и неточности, допущенные при проведении работ, приводят к финансовым и репутационным потерям. Исключить проблемы поможет обращение к специалистам. Члены нашей команды окажут всестороннюю помощь в разработке структуры сайта. Они порекомендуют подходящие решения с учетом потребностей клиента, предпочтений целевой аудитории и прочих факторов.
Воспользоваться предложением YaGooru стоит по ряду причин:
-
укомплектованный штат профессионалов с богатым опытом;
-
полный спектр услуг, позволяющих заказать работы «под ключ»;
-
информационное сопровождение на каждом этапе;
-
работа с ресурсами любой направленности;
-
заключение договора, гарантии;
-
сотрудничество с частными лицами и коммерческими организациями.
Получить консультации касательно работы с командой можно по телефону или посредством функционала сайта. Будем рады помочь в решении Ваших задач!