Адаптивная верстка: что это и как использовать?
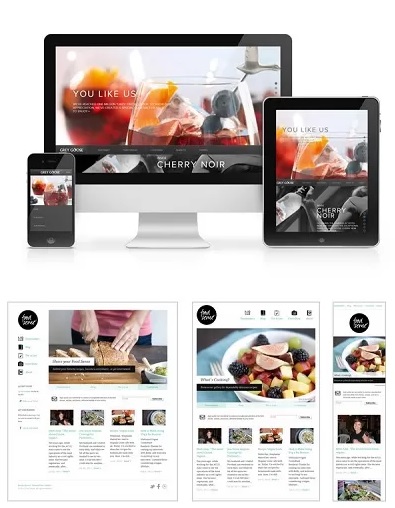
Адаптивная верстка предполагает создание особого макета страницы, изменяющегося под требования платформы. Гибкие размеры ресурса позволяют использовать любые устройства для его просмотра: планшеты, смартфоны, ноутбуки, стационарные ПК и т.д.
Сегодня мы разберем основные подходы к разработке адаптивного макета, рассмотрим наиболее удачные примеры из практики. Материал окажет помощь тем, кто хочет верстать ресурс с нуля. Он поможет понять основы адаптации, снизит риск ошибок, свойственных начинающим пользователям.
ВАЖНО. Представленная информация не является уроком по дизайну или обучающим курсом. Статья содержит сведения о простых способах адаптации, разработанных специалистами YaGooRu.
Регулировка разрешения экрана
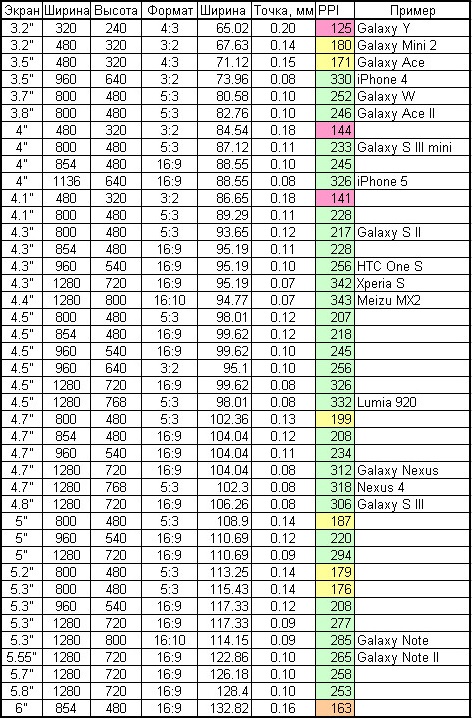
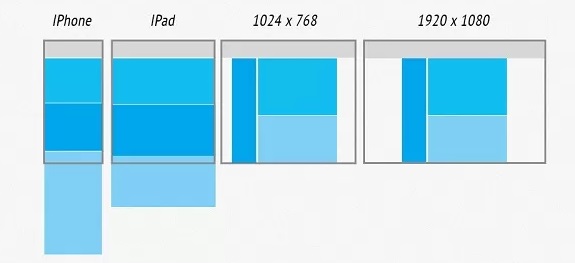
Параметры экрана зависят от вида и версии устройства. Например, на смартфонах ранних моделей преобладают квадратные экраны небольшого разрешения. В более поздних изделиях произошло уменьшение ширины и увеличение диагонали.

Очевидно, что на рынке представлено множество моделей устройств с различными параметрами дисплеев. Подстраиваться под каждое изделие не имеет смысла – сайт будет громоздким и неповоротливым.
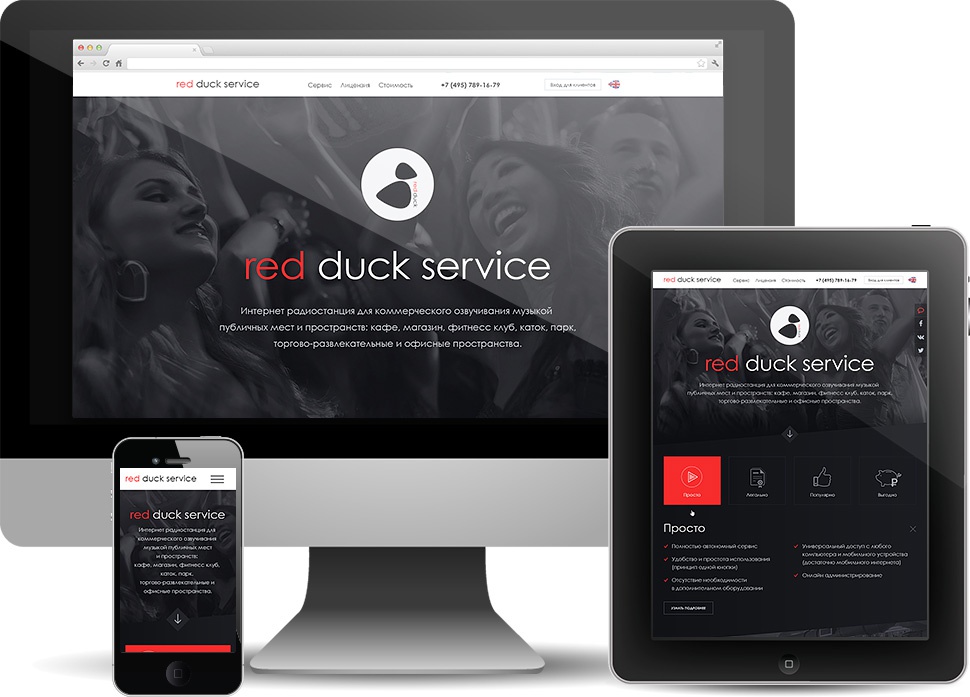
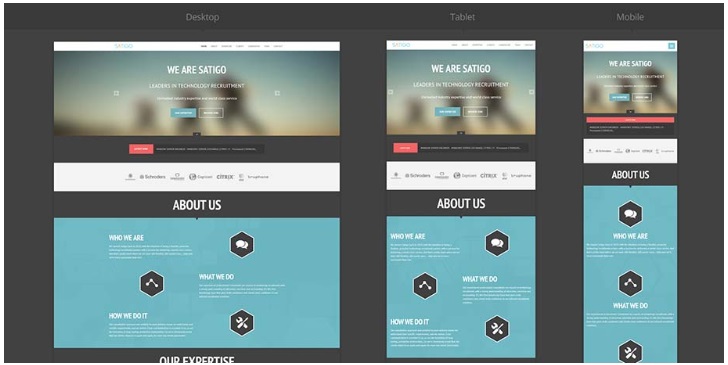
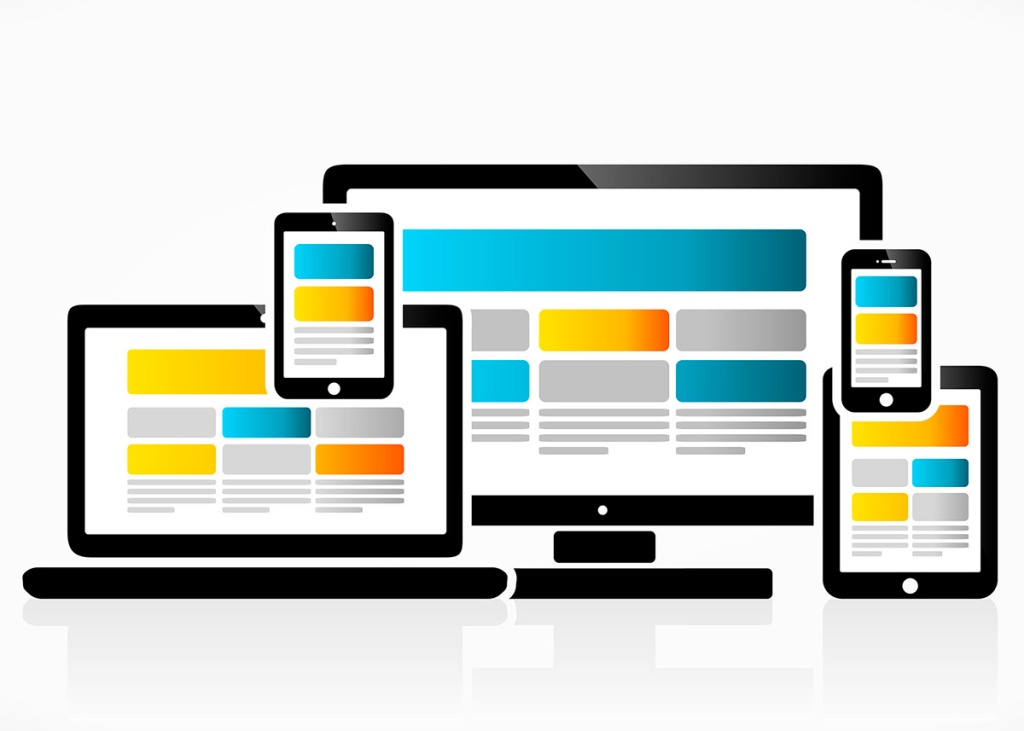
Оптимальный выход – создавать веб ресурс, адаптирующий изображение к параметрам экрана. Это достигается за счет изменения размеров картинок и формата вывода текста. Дизайнеру не нужно создавать десятки заготовок и проводить широкий спектр работ по точечной настройке сайта.

Частичное решение: делаем все гибким
Частично справиться с задачей поможет использование «гибких» шаблонов. Они позволяют сделать сайт с «резиновым» интерфейсом, подстраивающийся под пользователя «на лету». Решение не идеально. При этом оно является наиболее простым.

Зачем Вам адаптивный дизайн сайта?
Заказать адаптивный дизайн сайта стоит по ряду причин.
-
Сайт корректно отображается на всех типах устройств.
-
Вы не теряете посетителей в результате проблем с выводом текста или изображения.
-
Материалы, размещенные на страницах сайта, удобны для восприятия.
-
Существенное расширение обхвата аудитории благодаря работе со всеми типами устройств.
-
Отсутствие потребности в ручной адаптации картинок, текста, таблиц и прочих элементов.
-
Сайт занимает высокие позиции в поисковой выдаче.
Качественно адаптированный сайт вызывает доверие у посетителей, является залогом успешного развития бизнеса.
Чем адаптивная верстка сайта лучше мобильного приложения?
Альтернативой адаптивной верстке выступают мобильные приложения. Однако, такой вариант уместен не всегда. Адаптивный дизайн имеет ряд существенных преимуществ в сравнении с приложением для мобильных устройств.
-
Заказчику не нужно вкладывать средства в разработку приложения. Если последнее дублирует функционал крупного сайта, возможны серьезные финансовые издержки.
-
Ресурс с адаптивной версткой занимает высокое положение в поисковой выдаче. Это на порядок выгоднее подхода «классический сайт + приложение».
-
Сайты с адаптивной версткой прекрасно оптимизируются. В результате сокращаются расходы на продвижение.
-
Для раскрутки приложения недостаточно объявления на сайте. Его нужно продвигать как отдельный продукт, используя широкий спектр инструментов.
-
Возможность работы с приложением зависит от типа операционной системы и конфигурации устройства пользователя. С адаптивными сайтами не возникает таких проблем – они работают на всех доступных платформах.
-
Мобильное приложение требует загрузки, а это дополнительное время и лишние действия. Не все пользователи готовы пойти на такое, им проще перейти на сайт конкурента, адаптированный под различные устройства.
-
Трафик, полученный в рамках мобильного приложения, не учитывается при ранжировании ресурса. Это негативно сказывается на продвижении, может привести к нежелательным последствиям. Использование адаптивной площадки полностью исключает подобные проблемы.
-
Приложение требует наполнения, как и классический ресурс. Владельцу придется проводить дополнительную работу по адаптации и загрузке контента.
Единственный недостаток адаптивной верстки – невозможность реализации ряда дизайнерских решений на всех типах устройств. Сайты на отдельных платформах отображают не все элементы декстопной версии: где-то отсутствуют информационные блоки, где-то окна чатов и т.д.

Основы адаптивной верстки сайта
Подготовка адаптивной верстки начинается с проектных работ. Специалисты разрабатывают эффективные решения, обеспечивающие качественную реализацию поставленных задач. При необходимости сокращаются информационные блоки и урезается функционал, выполняются дополнительные операции.
Допускается применение адаптивных макетов нескольких типов. Каждый вариант обладает собственными особенностями, заслуживает отдельного рассмотрения.
Резиновый
Макет сжимает блоки сайта до размеров экрана устройства. Если дальнейшее сжатие невозможно, элементы выстраиваются в ленту.

Смена позиций
Макет ориентирован на перемещение блоков. Он оптимален для ресурсов с большим числом колонок, позволяет рационально расположить и вывести информацию.

Смена макетов
Подготовка нескольких макетов для различных устройств. Основное преимущества – гарантия идеальной адаптации ресурса под целевой гаджет. Основной недостаток – высокая трудоемкость.

Элементарная верстка
Способ, заключающийся в масштабировании панелей. Верстальщик меняет размер изображений и типографики согласно поставленным задачам. Элементарная верстка проста, но не гибка. Как результат, она не получила широкого распространения.

Панели
Способ активно используется в мобильных приложениях. Он предполагает сокрытие части боков за пределами экрана. Информация отображается при свайпе влево или вправо.
ВАЖНО. Метод, основанный на применении панелей, не особо подходит мобильным версиям сайта. Пользователи не всегда понимают, что делать для доступа к дополнительной информации.

Как сделать адаптивную верстку сайта?
При подготовке адаптивной верстки используются актуальные технологии. Это позволяет адаптировать ресурс под большинство браузеров, обеспечивает быструю и продуктивную работу.
Современные специалисты рекомендуют применять HTML5 и CSS3. Последний является передовым инструментом для работы с каскадными таблицами, позволяет с высокой точностью настроить позицию элементов и их размер.
ВАЖНО. Каскадные таблицы 3 поколения отображают информацию о размере объекта в процентах. В предыдущем поколении CSS использовались пиксели. Это существенно усложняло адаптацию.
Первое, что необходимо сделать, создать контейнеры для картинок. При работе с HTML следует использовать код:
<div>
<img src="../images/1.webp">
</div>
Код для CSS:
div {
width: 100%;
text-align: center;
}
div img {
width: 100%;
height: auto;
}
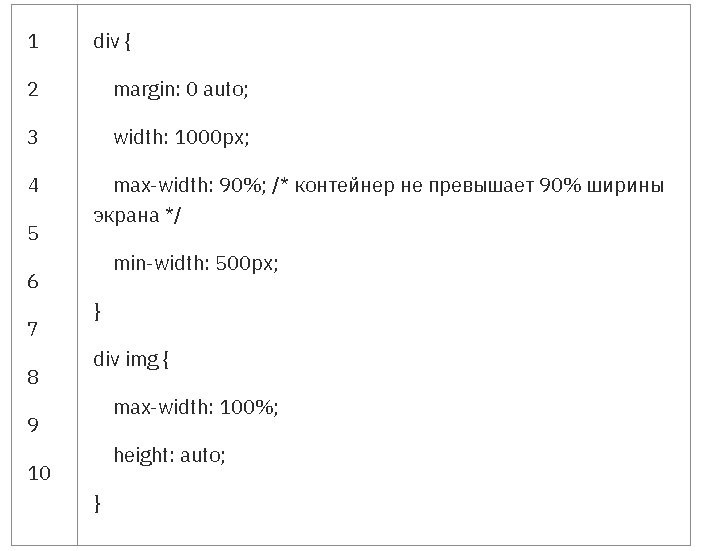
В результате ширина изображения привязывается к ширине контейнера DIV. Последний изменяет размерность графической информации в соответствии с параметрами экрана, что гарантирует быструю адаптацию контента.
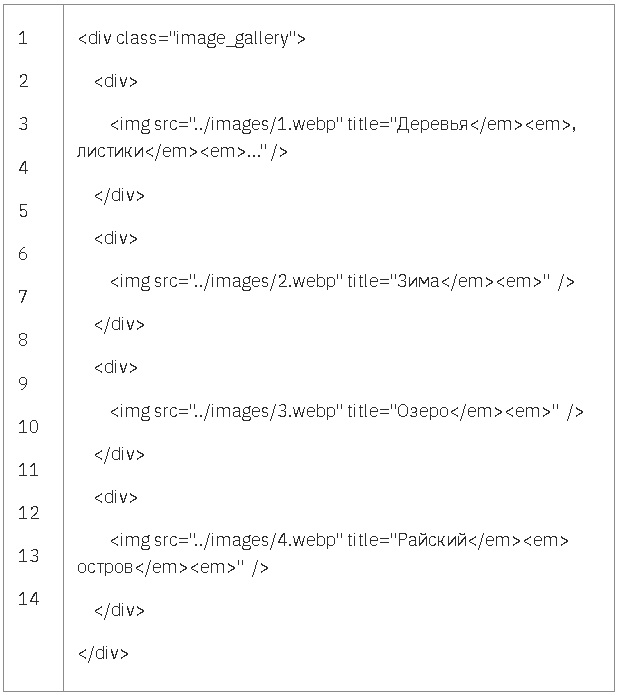
Исключить проблемы с пропорцией изображений поможет соответствующий код для CSS и HTML


Теперь картинки будут отображаться корректно. Просматривать имеющиеся изображения смогут пользователи всех типов устройств.
Адаптивная верстка шапки сайта и главной страницы
Адаптация проходит в три этапа:
-
настройка верхнего колонтитула;
-
настройка контейнер-упаковки и сайд-бара;
-
настройка нижнего колонтитула.
Работы проводятся с использованием шаблонного кода CSS и HTML. Можно разработать решение самостоятельно, однако для этого требуются соответствующие знания и навыки.
Проверка адаптивности сайта
Проверка адаптивности ресурса осуществляется в рамках профильных сервисов. Они оперативно оценивают качество адаптации, выявляют проблемы при работе с определенными моделями устройств.
Получить подробную информацию о сервисах проверки адаптивности можно посредством нашей статьи (ссылка на статью 29).
Заключение
Команда YaGooRu осуществляет адаптивную верстку любой сложности. Мы предлагаем рациональные решения для всех типов ресурсов. Получить качественный адаптивный сайт смогут владельцы интернет-магазинов, информационных порталов, агрегаторов и профильных сервисов.
Гарантии от команды.
-
Профессионализм. С ресурсом работают компетентные специалисты. Они учитывают современные тенденции и прогрессивные направления развития отрасли. В результате удается создать сайт, актуальный на протяжении многих лет.
-
Индивидуальный подход. С каждым клиентом работает опытный консультант. Он поможет составить техническое задание, ответит на имеющиеся вопросы, предложит дополнительные услуги, востребованные в текущей ситуации.
-
Соблюдение сроков. Заказчик получает ресурс без задержек и проволочек. Сроки проведения работ прописаны в договоре.
-
Прозрачность расчетов. Команда предоставляет отчетность за каждый потраченный рубль. Нецелевое использование средств полностью исключено.
Для оформления заявки воспользуйтесь телефоном, электронной почтой или функционалом сайта.
Обращение к профессионалам – гарантия получения функционального ресурса, привлекающего посетителей.