Создание аккаунта и сайта на платформе Google Site
Сделать website на платформе Google не сложнее, чем создать канал на YouTube. Для этого достаточно пройти регистрацию и воспользоваться предложенным сервисом. Разобраться, как использовать доступный функционал не составит труда.
Сегодня мы расскажем, как бесплатно создавать собственные ресурсы. Материал пригодится начинающим и опытным пользователям. С его помощью удастся разработать классические интернет-сайты и организовать профильные площадки.
Возможности Google Search LLC позволяют запускать новые и редактировать существующие ресурсы следующего назначения:
-
блоги;
-
бизнес-представительства;
-
презентации;
-
портфолио;
-
сайты-визитки.
Удобные инструменты конструктора помогают справиться с задачей. Действия выполняются онлайн, что позволяет оперативно добавить кнопки, изменить дизайн или внести точечные правки на страницах.
Все файлы хранятся на Гугл диске. Это исключает необходимость выходить из редактора, чтобы найти документы для формы, шаблона и других нужд.
Ниже представлена подробная инструкция по созданию сайта. В ней описан каждый шаг вебмастера, приведено немало полезных советов и рекомендаций.
Создание аккаунта Google
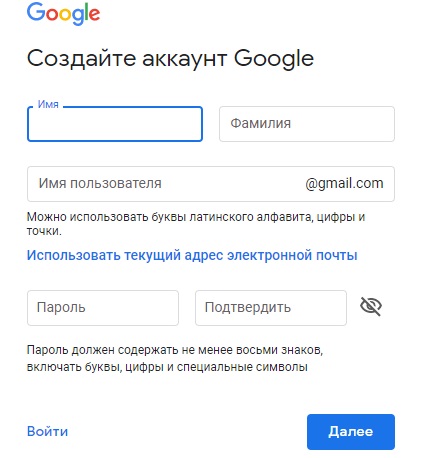
Для начала необходимо авторизоваться в поисковой системе. Для этого откройте страницу https://www.google.com/ и войдите в аккаунт. Если такового нет, нажмите на кнопку «Создать аккаунт». В открывшемся окне введите адрес электронной почты, выберите или укажите прочие параметры.

Простая структура формы исключает проблемы при регистрации. Достаточно заполнить имеющиеся поля и подтвердить аккаунт, перейдя по ссылке в письме.
Создание сайта
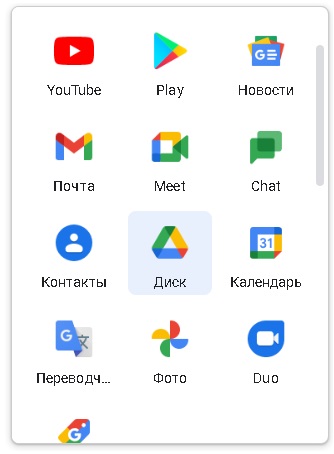
Для получения доступа к инструментарию площадки перейдите в меню Гугл Диска. Сделать это можно, кликнув по значку в верхнем правом углу экрана.

При переходе «на Диск» нажмите кнопку «Создать» в верхнем левом углу.

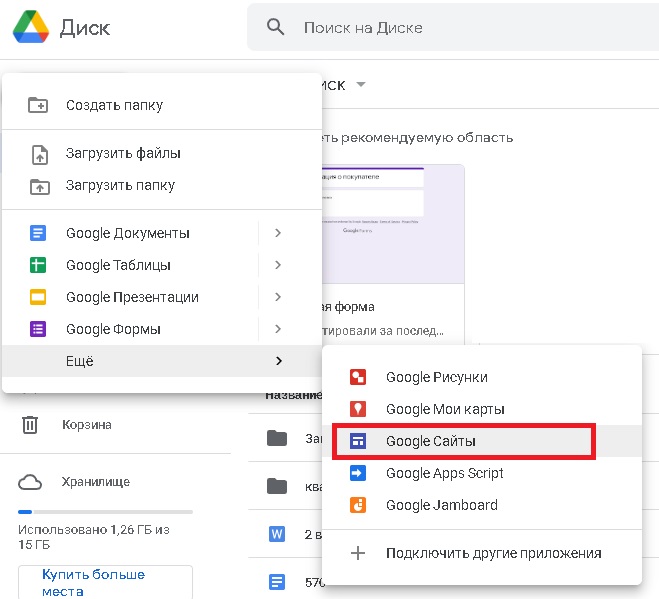
В выпавшем меню выберите пункт «Google Сайты».

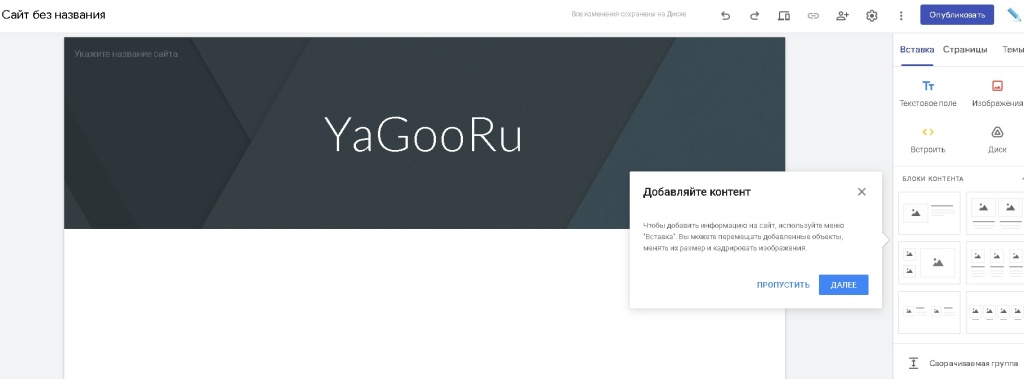
Программа откроет конструктор по созданию сайтов, готовый к работе.

Персонализация
Персонализация ресурса осуществляется путем добавления текстового и графического материала. В мастере предусмотрены готовые блоки для публикации контента, присутствуют инструменты для работы с текстом и изображениями.

Обеспечить быстрый доступ к файлам, хранящимся на Гугл Диске, помогает соответствующая кнопка.
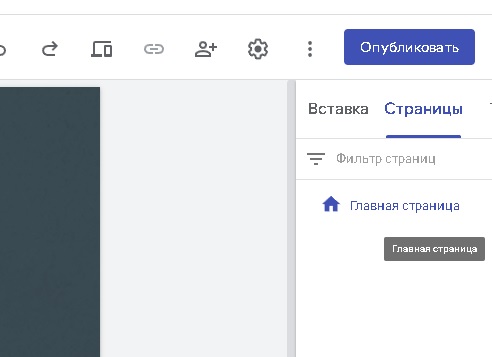
Создание меню и структуры сайта
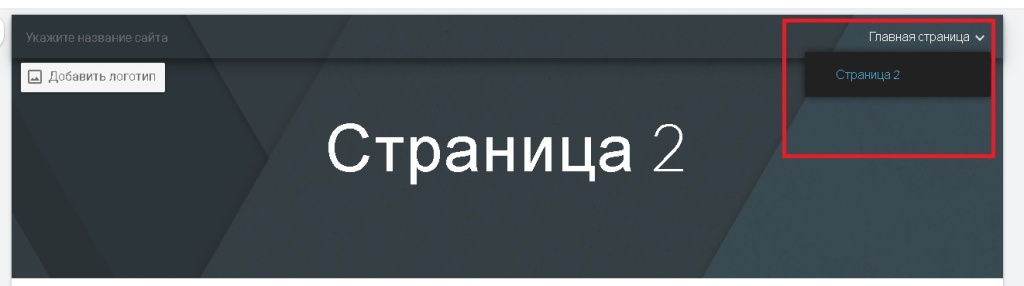
Меню сайта появляется автоматически. Оно создается с учетом страниц, добавленных пользователем.
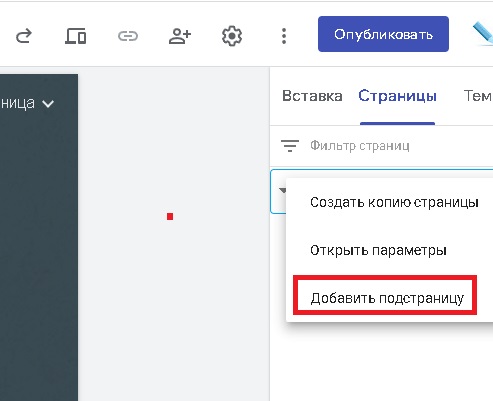
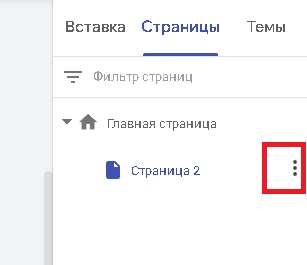
Для формирования новых страниц необходимо перейти во вкладку «Страницы» и выбрать пиктограмму с тремя точками напротив надписи «Главная страница».

Далее нужно выбрать пункт «Создать подстраницу» и указать ее название.

Сервис самостоятельно создать выпадающее меню, содержащее главную страницу и подстраницу. По мере развития сайта в него будут добавляться дополнительные пункты.

Наполнение сайта
Наполнение ресурса – поэтапный процесс. Он предполагает работу с заголовками, изображениями, текстовыми материалами, блоками, макетами и прочими элементами. От правильности принятых решений зависит функциональность, удобство и привлекательность площадки.
Характерно, что сервис создает дополнительные элементы в оптимизированном виде. Вебмастеру не придется редактировать код, вносить правки, устанавливать дополнительные виджеты – все необходимое есть под рукой.
Заголовок
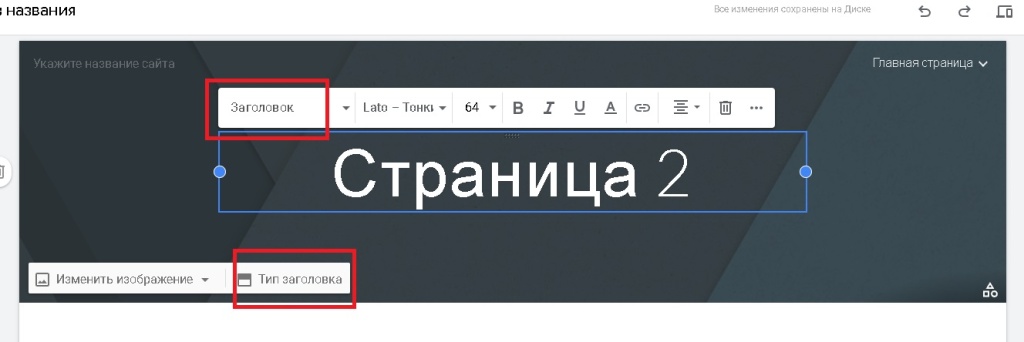
Заголовок страницы указан в верхнем колонтитуле. Для вызова меню редактирования достаточно кликнуть по тексту.

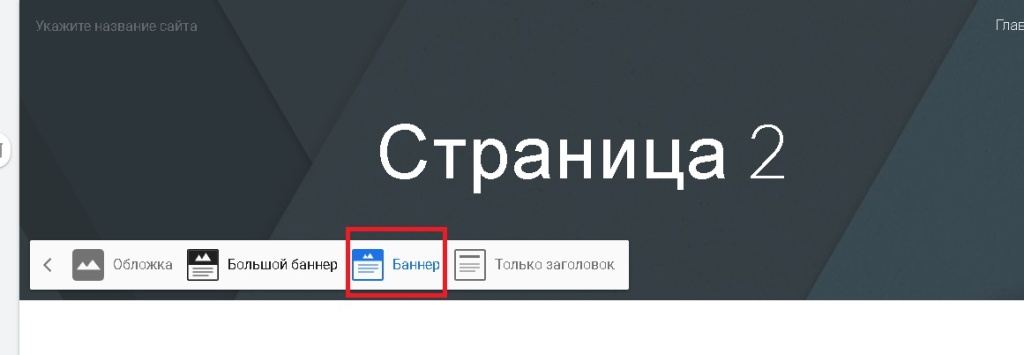
В нижней части дополнительного меню можно выбрать тип заголовка. Предусмотрено несколько вариантов: обложка, баннер, большой баннер и простой заголовок. По умолчанию установлен режим баннера.

Вставка произвольных блоков
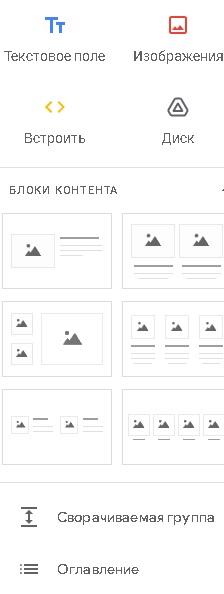
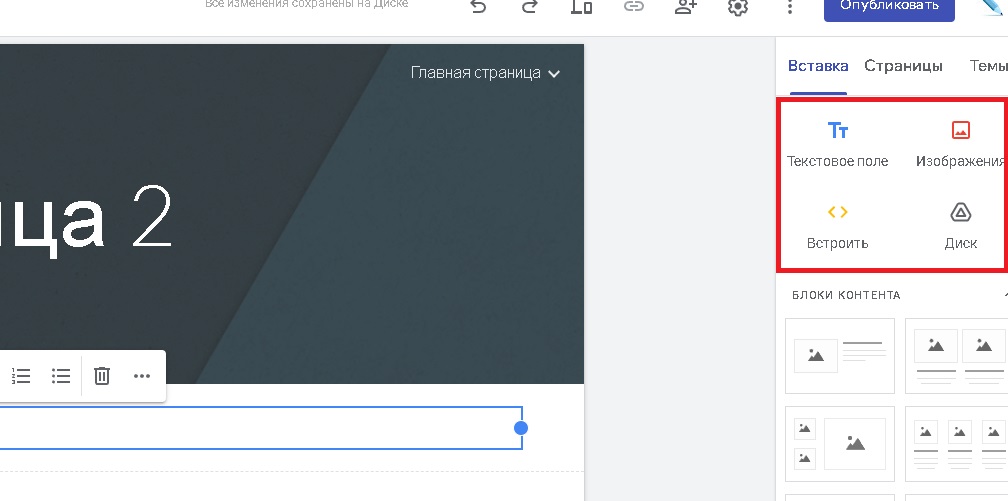
Произвольные блоки формируются вебмастером. Для этого доступны соответствующие инструменты в верхнем правом углу.

Текстовое поле
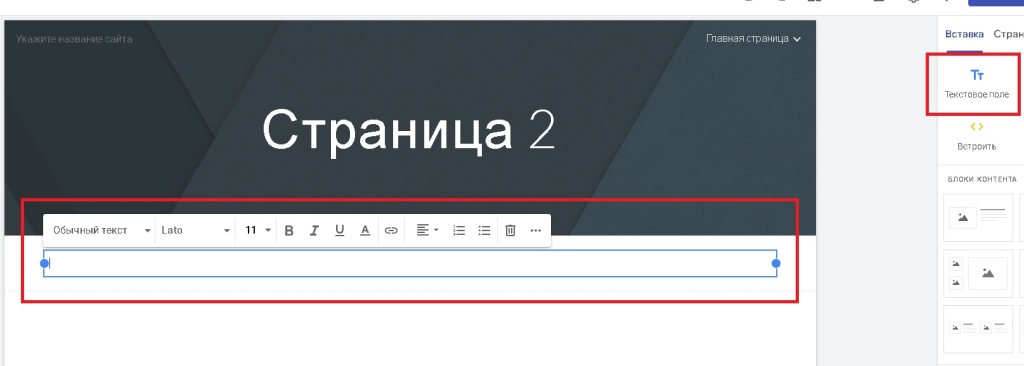
Кнопка «Текстовое поле» создает соответствующие фрагменты на страницах сайта. При ее активации открывается окно ввода текста, а также соответствующее меню.

Текст редактируется посредством следующих инструментов.
-
Выбор типа текста: обычный текст, заголовок и подзаголовок.
-
Выбор темы и типа шрифта.
-
Выбор размера шрифта.
-
Выбор типа отображения текста: полужирный, курсив или подчеркнутый.
-
Прикрепление ссылки.
-
Выбор способа выравнивания: по левому краю, по центру, по правому краю или равномерное распределение по странице.
-
Добавление и выбор типа списка: нумерованный или маркированный.
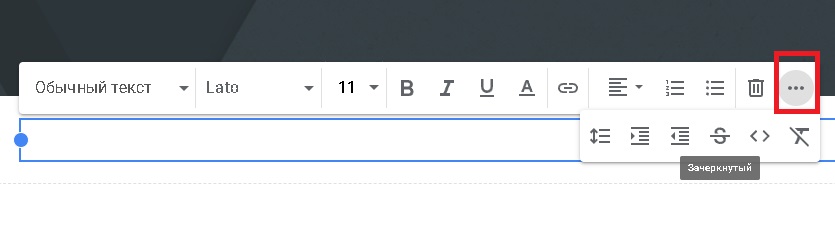
Чтобы получить доступ к дополнительным возможностям редактора, стоит активировать пиктограмму с тремя точками. Она расположена в правой части блока настроек, открывает вспомогательное меню.

Дополнительные функции, доступные вебмастеру:
-
изменение интервала между абзацами;
-
увеличение или уменьшение отступа;
-
эффект зачеркивания;
-
произвольное редактирование и добавление кода;
-
очистка формата.
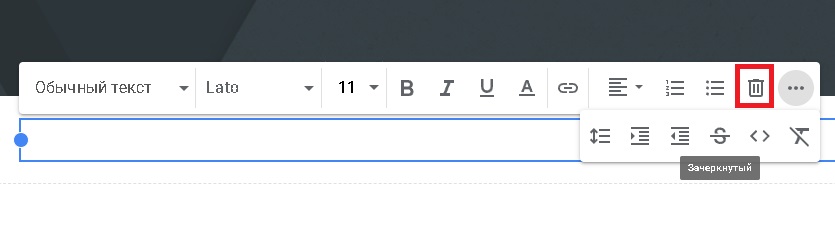
Для удаления текстового фрагмента стоит активировать пиктограмму с изображением корзины.

СОВЕТ. Удаление блока происходит без дополнительных подтверждений. Достаточно одного нажатия на пиктограмму для потери всей информации. Пользоваться данной функцией стоит с должным вниманием.
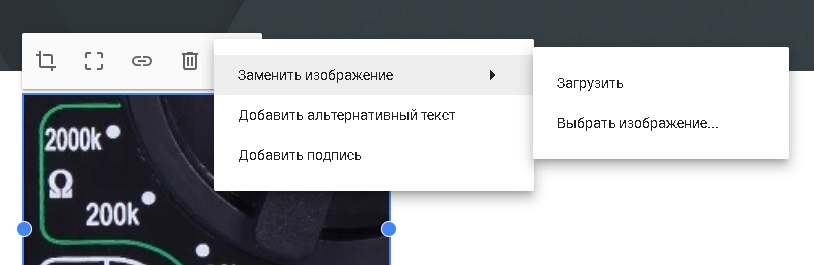
Изображения
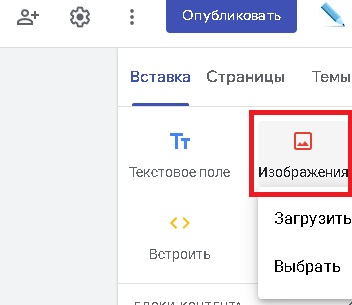
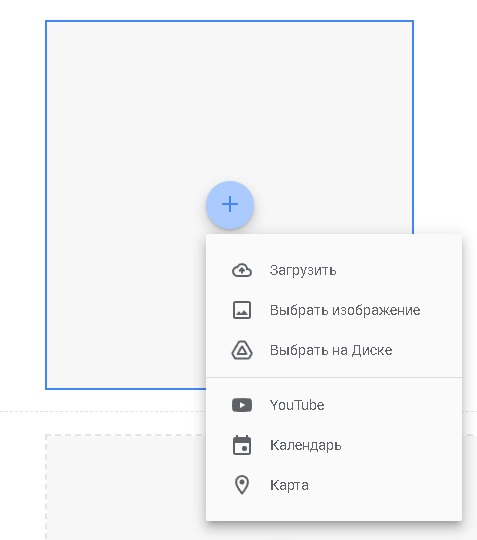
Посредством блока «Изображения» интегрируются графические элементы. Сервис предоставляет следующие возможности по добавлению картинок.
-
«Загрузить». Загрузка изображения с жесткого диска ПК. Удобная функция, позволяющая подгрузить коллаж из фотошопа или иного графического редактора.
-
«Выбрать». Подбор изображения среди имеющихся на диске. Чтобы исключить путаницу, рекомендуется создать отдельные папки с картинками для каждого раздела.
Для добавления изображения на страницу достаточно два раза кликнуть по нему в меню выбора.

Закрепленное изображение можно кадрировать или связать со ссылкой. Также доступны дополнительные возможности (как и в случае с текстом, они открываются при активации пиктограммы с тремя точками).

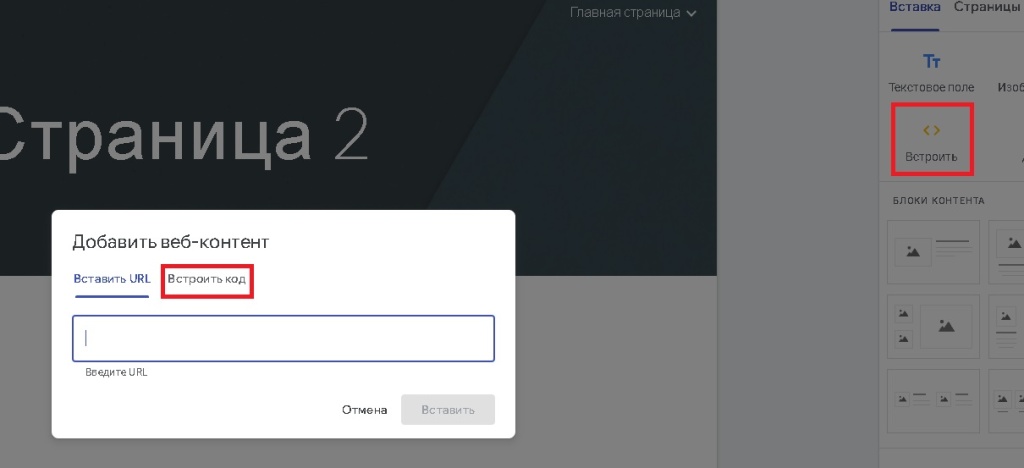
Встроить
Функция «Встроить» позволяет добавить сторонние элементы для последующего отображения на странице. Вебмастер может работать с фрагментом кода или закрепить ссылку на сторонний ресурс.

Диск
«Диск» - последний инструмент подготовки произвольных блоков. Он позволяет загрузить материалы с Гугл Диска, обеспечивает удобную сортировку и навигацию.
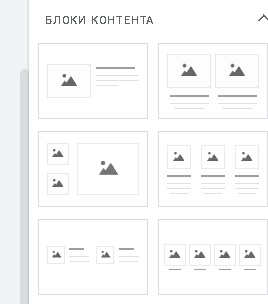
Вставка предустановленных блоков
Предустановленные блоки – это типовые шаблоны размещения контента. Сервис предлагает 6 вариаций. В наличии решения для формирования галерей, портфолио, страниц с новостями и т.д.

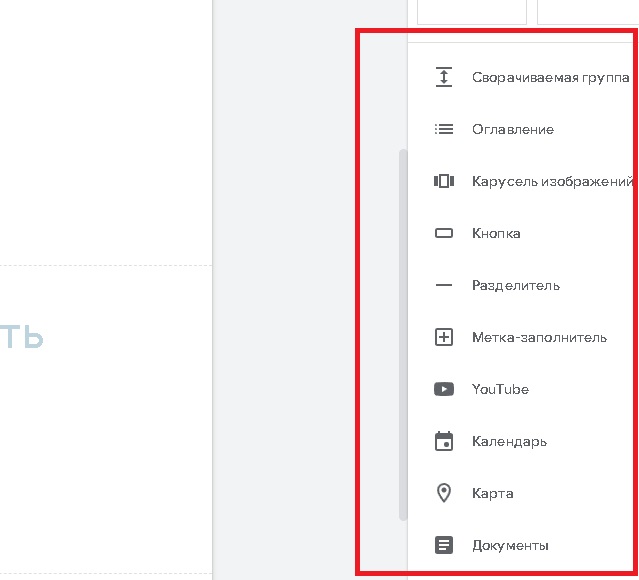
Дополнительные возможности
На странице редактирования блоков присутствует раздел с дополнительными функциями. Он расширяет возможности редактирования страниц, позволяет адаптировать ресурс под нужды пользователей.

Допускается выполнение следующих операций.
· Создание сворачиваемой группы, открывающей информацию при наведении курсора.
· Формирование оглавления для статей и прочих текстовых материалов.
· Размещение карусели изображений, демонстрирующей фото продуктов, слайды с преимуществами и т.д.
· Создание разделительной полосы, зонирующей элементы на странице.
· Размещение календаря.
· Подгрузка на страницу имеющихся презентаций, таблиц и документов.
Присутствует возможность вывода метки-заполнителя. Она представлена произвольным блоком, вмещающим дополнительные виджеты и функциональные элементы.

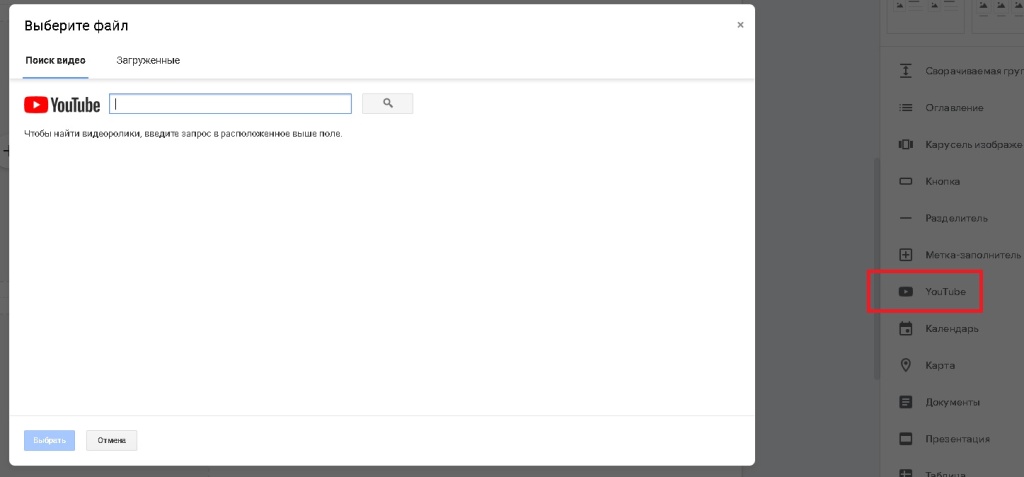
Для добавления видео-контента необходимо нажать на кнопку YouTube. Она открывает доступ к популярному хостингу, позволяет «подтянуть» материалы на будущие страницы сайта. Опция особенно полезна при публикации инструкций и обзоре товаров. С ее помощью увеличивается информативность контента, улучшается его восприятие целевой аудиторией.

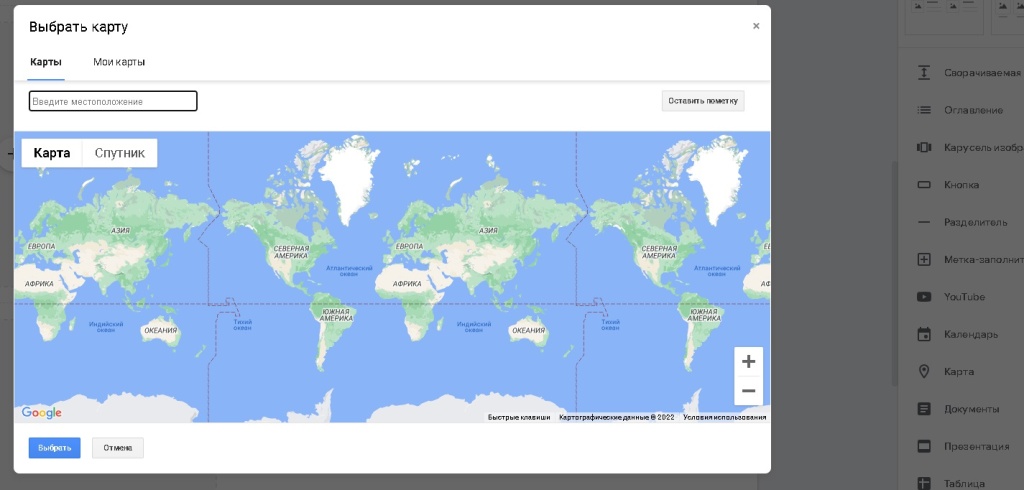
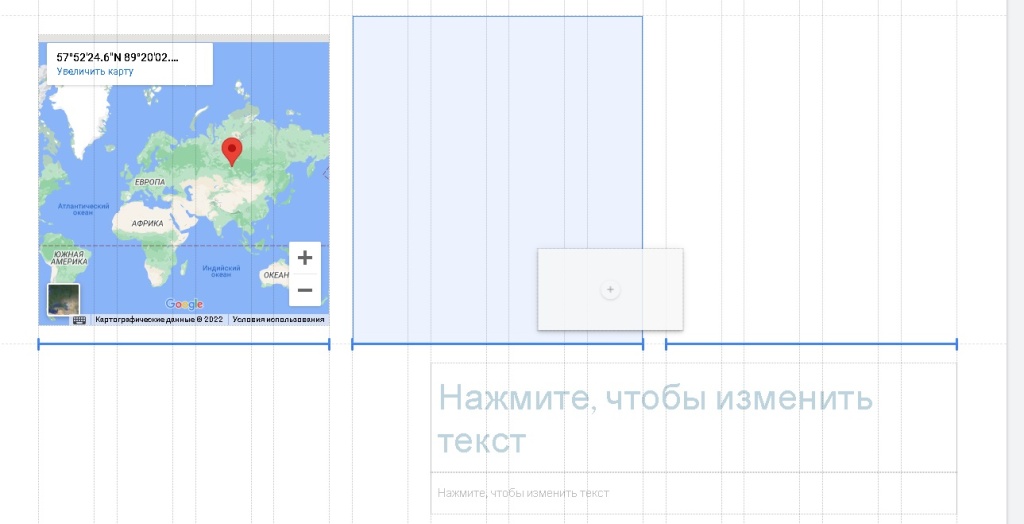
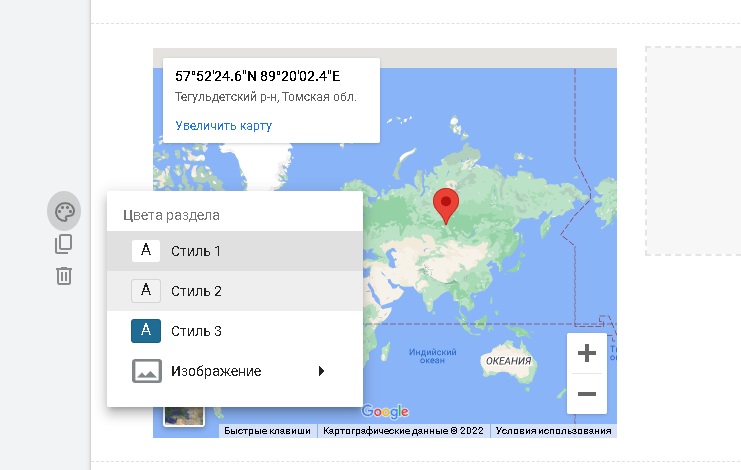
Обозначить точное местонахождение офиса или точки продаж поможет опция «Карты». Модуль лаконично интегрируется в тело страницы, отображает одну или несколько ключевых точек.

Вебмастер получает следующие возможности.
-
Изменить тип отображения материала: классическая карта или спутниковый снимок.
-
Поставить одну или несколько отметок.
-
Загрузить заранее определенные локации посредством функции «Мои карты».
Допускается добавление нескольких модулей с картами. Рядом могут находиться текстовые блоки с подробным описанием обозначенных точек.
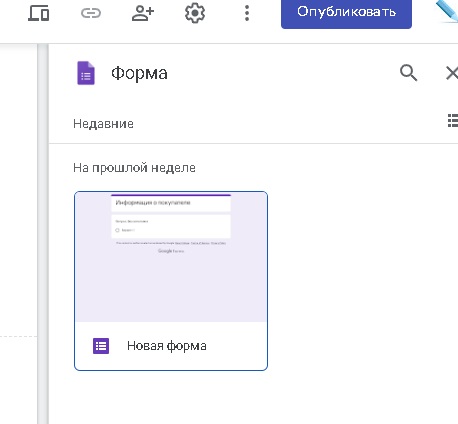
Получившие широкое распространение формы можно также разместить на сайте. При активации кнопки пользователю предложат создать новую форму или добавить существующую.
Последний пункт – это добавление диаграмм. Они создаются на «табличном» движке, предназначены для наглядного отображения числовой информации.

Последний пункт – это добавление диаграмм. Они создаются на «табличном» движке, предназначены для наглядного отображения числовой информации.

Работа с блоками
Функционал сервиса позволяет корректировать размещенные блоки с целью оптимизации страницы. Основной инструмент, доступный вебмастеру – перемещение. С его помощью изменяется позиция блока, осуществляется рациональное распределение контента.
СОВЕТ. Для выполнения операции перемещения достаточно зажать левую кнопку мыши на целевом блоке и перетащить его. Система самостоятельно подгонит элемент по месту установки.

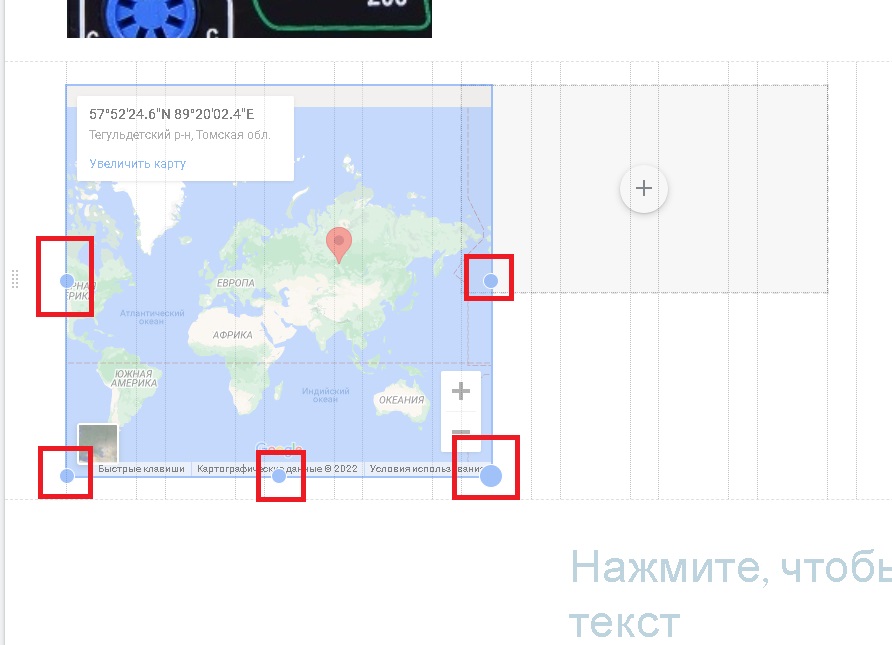
Для изменения размеров блока воспользуйтесь функцией масштабирования: потяните за одну из точек на краю элемента.
СОВЕТ. Некорректное масштабирование может нарушить пропорции изображения или материала. Изменяя габариты блока, следите за параметрами длины и ширины.

Работа с разделами
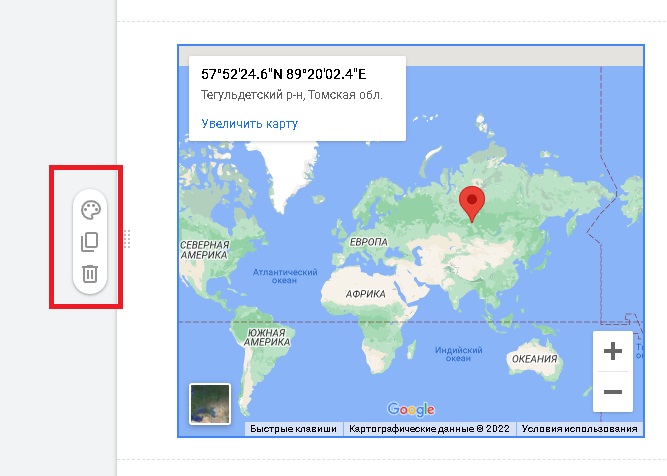
Каждый раздел можно отредактировать дополнительно. При наведении курсора на соответствующий блок появляется контекстное меню. Вебмастеру предлагается воспользоваться одной из трех опций: копирование, удаление и настройка цвета. Последняя заслуживает особого внимания.

Изменение настройки цвета предполагает работу с предустановленными стилями. Кроме того, вместо цветовых решений можно загрузить одно из собственных изображений.

Работа со страницами
Для полноценной работы со страницами перейдите в соответствующую выкладку мастера. Здесь можно редактировать существующие и создавать новые страницы. Для активации режима редактирования необходимо активировать пиктограмму с тремя точками.

Настройка страницы предполагает выполнение следующих действий.
-
Сделать главной. Указанная страница становится главной, а прежняя занимает ее место.
-
Создать копию. Копирование текущей страницы. Действие востребовано при создании сайта с типовыми товарами, услугами и элементами оформления.
-
Открыть параметры. Операция по смене параметров страницы.
-
Добавить подстраницу. Создание дополнительной страницы, которая будет ниже текущей в общей иерархии сайта.
-
Скрыть с панели навигации. Страница удаляется с панели навигации, сайта и меню.
-
Удалить. Удаление страницы со всем ее содержимым.
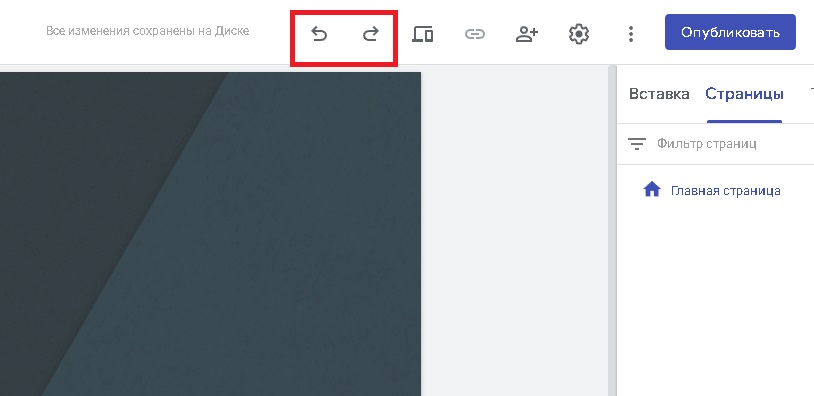
При непреднамеренной активации кнопки «Удалить» стоит задействовать пиктограмму «Отменить последнее действие». Она позволит откатить выполненные изменения, исключит потерю информации.

Просмотр и публикация
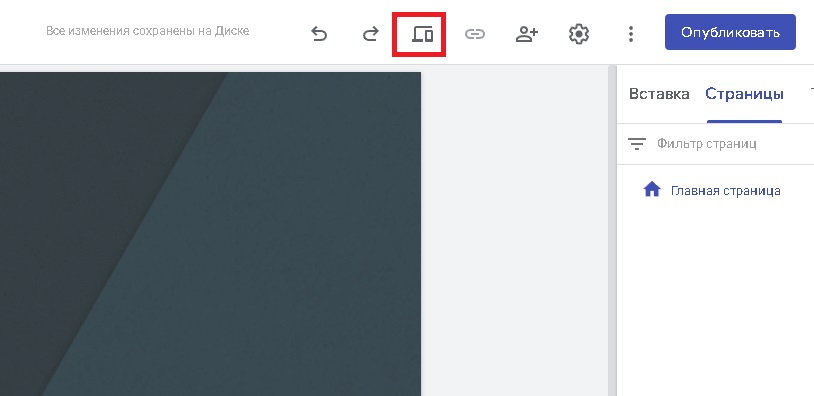
Чтобы оценить отображение страниц на различных устройствах, воспользуйтесь функцией просмотра. Соответствующая пиктограмма расположена в верхней части рабочего кабинета.

В режиме просмотра можно изменить параметры устройства, на котором открывается сайт. Вебмастеру доступно три варианта: телефон, планшет и компьютер. Переключение между ними позволяет выявить ошибки в работе ресурса, исключает случаи частичного отображения графики и текста.
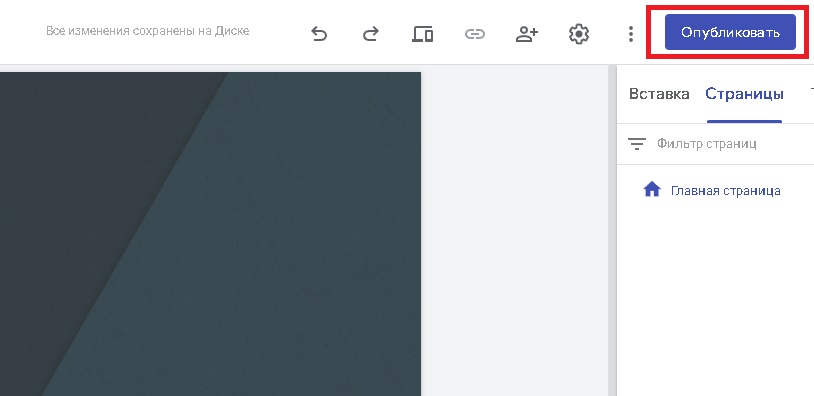
Для публикации сайта достаточно активировать кнопку «опубликовать», расположенную в верхнем правом углу.

Дополнительные возможности
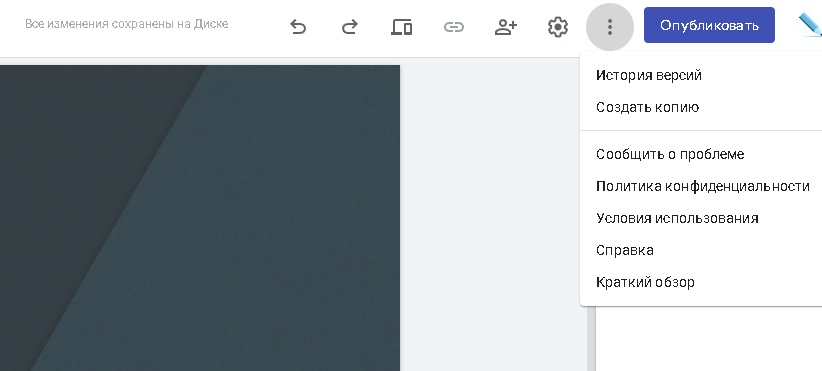
Воспользоваться дополнительными возможностями позволит соответствующая пиктограмма. При ее активации откроется вспомогательное меню. В нем можно ознакомиться с историей версий, создать копию сайта, активировать краткий обзор функций и многое другое.

СОВЕТ. Активировать краткий обзор рекомендуется новичкам. На экране появятся всплывающие подсказки, информирующие об элементах системы. Это исключит ошибки и неточности, позволит быстрее найти нужную кнопку или раздел.
Групповое редактирование
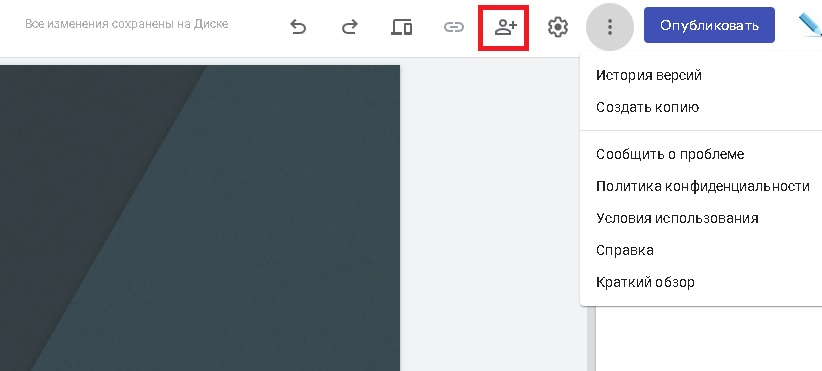
Работать над созданием сайта может один или несколько человек. В последнем случае потребуется открыть доступ прочим членам команды. Для выполнения данной операции стоит использовать соответствующую кнопку.

Заключение
Мы рассмотрели все доступные функции редактора от Гугл. Представленной информации достаточно, чтобы самому создать сайт и произвести его настройку. При этом важно помнить, что разработка ресурса не ограничивается применением редактора. В процедуре участвуют опытные дизайнеры, копирайтеры, программисты, маркетологи и прочие специалисты. Они подготавливают качественный контент, осуществляют регулярное обслуживание сайта, взаимодействуют с целевой аудиторией и т.д.
Для создания функционального сайта предприятия, государственного учреждения или профессионального портфолио рекомендуется обратиться к специалистам. Это позволит получить качественный ресурс, лишенный недочетов.
Заказывая разработку сайта у команды YaGooRu, Вы получаете следующие преимущества.
-
Работа с опытными исполнителями. За плечами команды сотни реализованных проектов. Мы работаем с частными лицами, коммерческими организациями и государственными учреждениями. Предлагаемые решения удовлетворяют потребности заказчика, позволяют реализовать все имеющиеся замыслы.
-
Индивидуальный подход. Каждый клиент обслуживается индивидуально. Штатные сотрудники помогают подготовить ТЗ, осуществляют сбор информации по проекту, дают рекомендации в соответствии с имеющимися тенденциями.
-
Полная отчетность. Заказчик получает подробные отчеты по всем выполненным действиям. Он может быть уверен – средства расходуются в соответствии с поставленными целями.
-
Доступные расценки. Стоимость услуг находится на приемлемом уровне. Воспользоваться предложением команды могут организации с ограниченным бюджетом и частные лица.
-
Наличие дополнительных услуг. Наряду с перечисленными процедурами возможно выполнение прочих работ. Они связаны с подготовкой текста, интеграцией программных модулей, подготовкой изображений, ведением контекстной рекламы и страниц в социальных сетях. Полный спектр операций весьма обширен. Перечисленных возможностей достаточно для проведения операций любой сложности.
Штатные консультанты всегда готовы помочь. Они проинформируют о параметрах проведения работ, подробно расскажут о каждой услуге. Для общения со специалистами воспользуйтесь телефоном, формой обратной связи или электронной почтой.
Будем рады видеть Вас в числе наших довольных клиентов!